array(23) {
["id"] => string(2) "96"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(1) "0"
["name"] => string(6) "服务"
["thumb"] => string(63) "/modules/cms/uploads/recommend/2018/05/15/05797102164099283.png"
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(7) "service"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
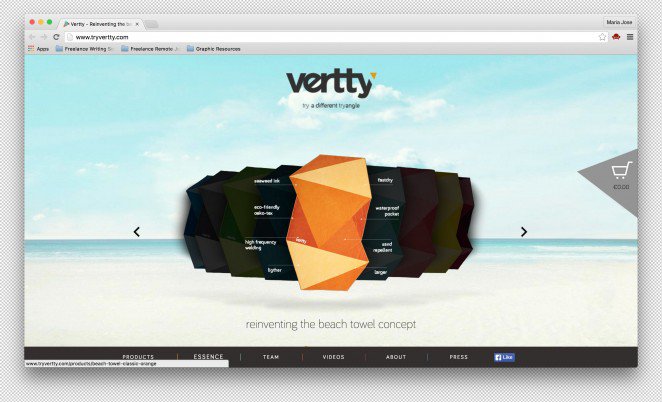
["content_is_html"] => int(0)
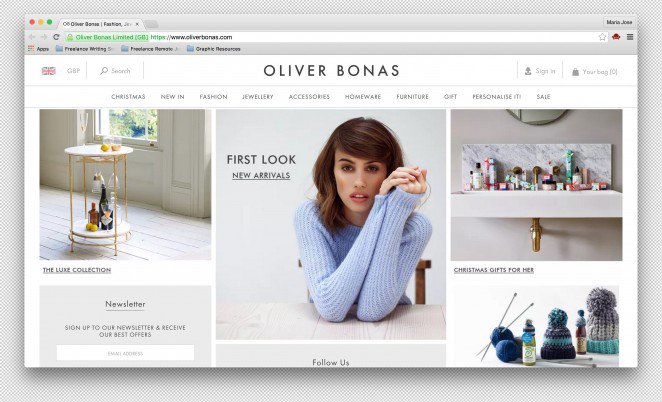
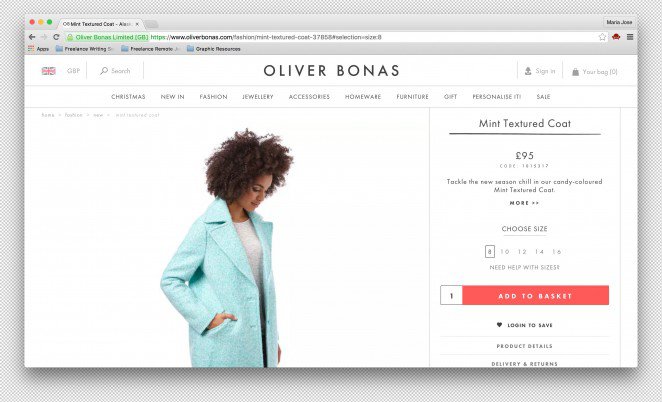
["urlrule"] => int(1)
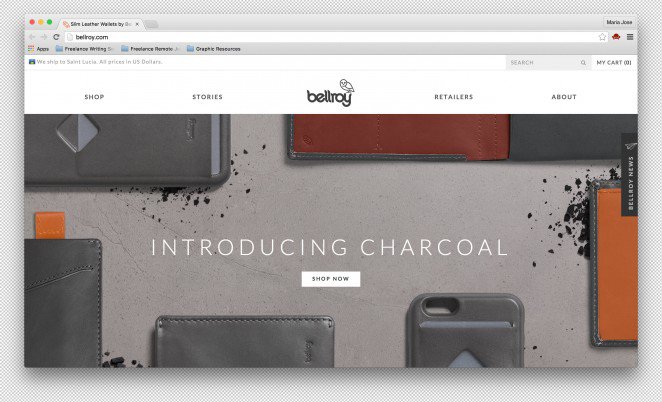
["contenturlrule"] => int(0)
["meta_title"] => string(88) "定制开发-APP定制开发,微信定制开发,小程序定制开发,网站定制开发"
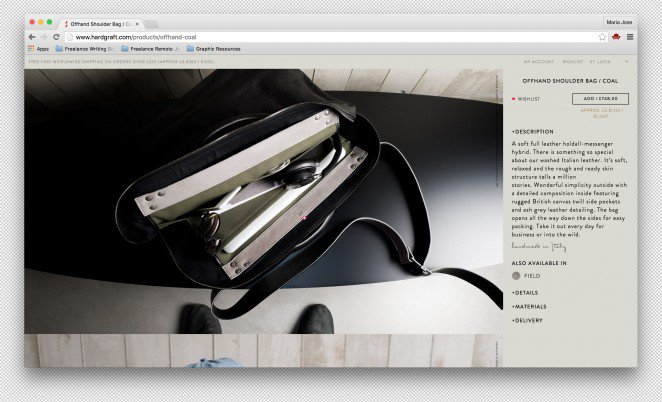
["meta_keywords"] => string(75) "APP定制开发,微信定制开发,小程序定制开发,网站定制开发"
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(21) "show_page_dingzhi.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
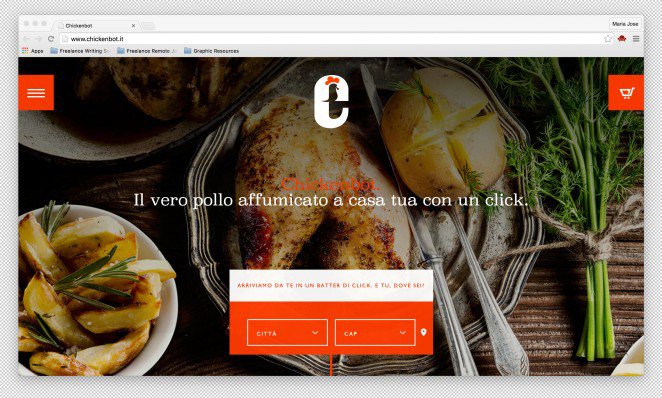
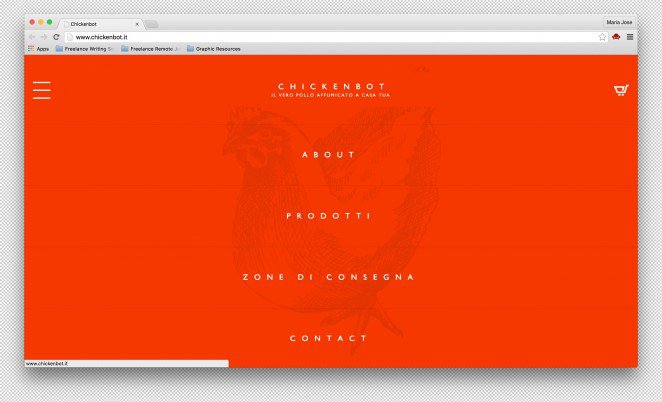
["order"] => string(1) "1"
["sethtml"] => string(1) "0"
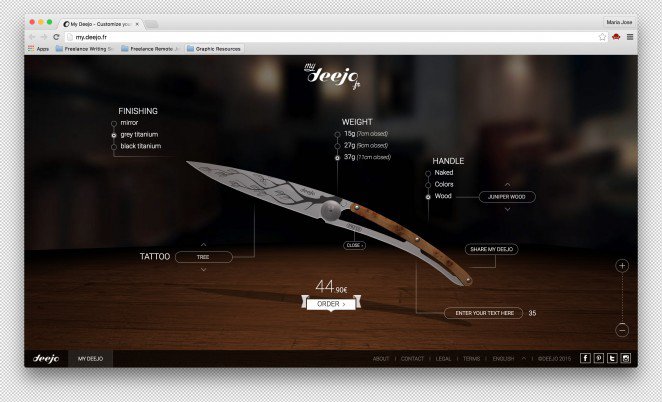
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
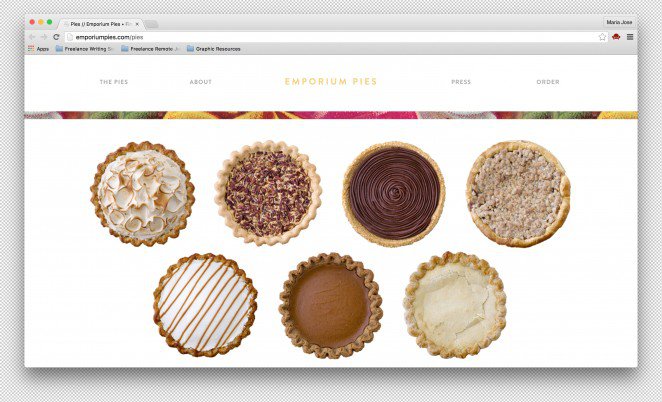
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2018/05/25/05805654599261264.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
["son"] => array(9) {
[0] => array(22) {
["id"] => string(3) "187"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(15) "小程序开发"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(112) "专业微信小程序解决方案|各种场景核心功能,提前布局微信新生态,抢占第一波红利"
["pdir"] => string(0) ""
["dir"] => string(6) "wechat"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(107) "小程序_商城小程序_门店小程序_微圈小程序_餐饮小程序开发-艺源科技小程序开发"
["meta_keywords"] => string(103) "小程序开发,商城小程序开发,门店小程序开发,微圈小程序开发,餐饮小程序开发"
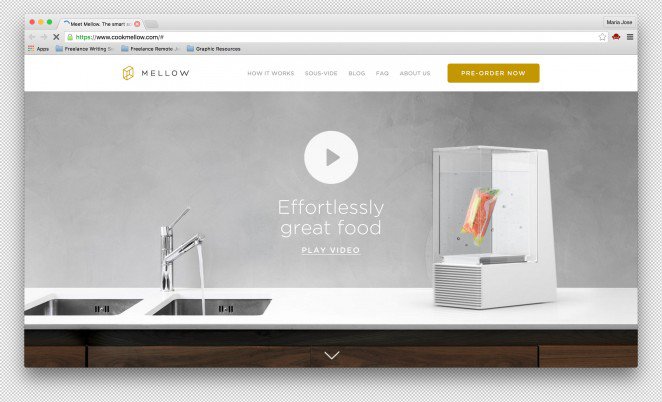
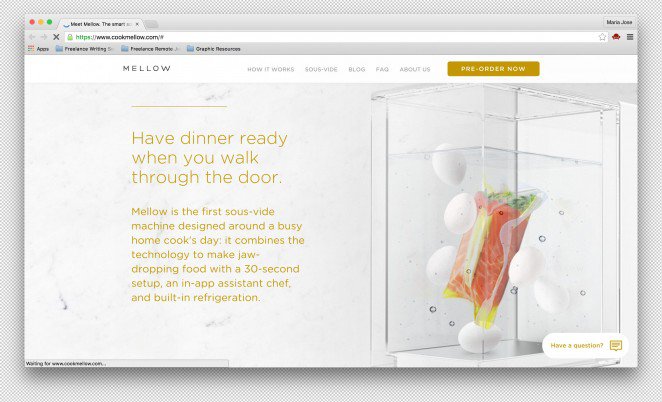
["meta_description"] => string(269) "专注提供专注提供小程序、商城小程序、门店小程序、微圈小程序、餐饮小程序开发,专业团队,一对一服务,助企业快速生成自己的移动端微商城平台. 艺源科技小程序采用高性能数据架构,系统稳定安全。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_xcx.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "0"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "1"
["scope"] => string(0) ""
["modelname"] => NULL
}
[1] => array(22) {
["id"] => string(3) "199"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(9) "APP开发"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(3) "APP"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(65) "app开发_app定制开发_app制作开发公司【艺源科技】"
["meta_keywords"] => string(53) "app开发,app定制开发公司,app制作开发公司"
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_app.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "1"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[2] => array(22) {
["id"] => string(3) "244"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "快抖霸屏"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(7) "kuaidou"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(71) "快抖霸屏_抖音快手霸屏_短视频营销获客技术提供商!"
["meta_keywords"] => string(69) "快抖霸屏,抖音快手霸屏,快抖短视频搜索,同城爆店码"
["meta_description"] => string(161) "艺源智能云推广系统13325455411专注快抖霸屏,抖音快手霸屏,同城爆店码,一款线下与线上流量紧密结合的营销爆客解决方案。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(20) "show_page_douyin.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "2"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(27) "需要短视频推广排名"
["modelname"] => NULL
}
[3] => array(22) {
["id"] => string(3) "207"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(14) "AI智能名片"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2019/07/04/06155550417466502.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(2) "ai"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(68) "艺源AI智能名片_名片小程序_智能名片_让销售更简单"
["meta_keywords"] => string(97) "艺源AI智能名片,名片小程序,智能名片_让销售更简单,电子名片,二维码名片"
["meta_description"] => string(184) "艺源AI智能名片-让销售更简单。艺源AI智能名片为企业提供名片小程序,智能名片,企业名片,小程序名片,电子名片,二维码名片等相关的服务。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(16) "show_page_ai.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "3"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[4] => array(22) {
["id"] => string(3) "201"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "版权登记"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/04/06814062280145708.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(9) "copyright"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(0) ""
["meta_keywords"] => string(0) ""
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(23) "show_page_copyright.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "4"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2021/08/04/06814063838873717.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[5] => array(22) {
["id"] => string(3) "203"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "商标注册"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813359170749750.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(9) "trademark"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(131) "商标注册_商标注册流程_商标注册流程及费用_西安商标注册_西安商标注册代理-「源知果」艺源科技"
["meta_keywords"] => string(103) "商标注册,商标注册流程,商标注册流程及费用,西安商标注册,西安商标注册代理"
["meta_description"] => string(182) "「源知果」西安提供代理版权登记,代理商标注册,代理专利申请,代理企业贯标,代理高新技术企业认定的服务;咨询电话:13325455411。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(23) "show_page_trademark.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "5"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2019/06/11/06135617157272716.png"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[6] => array(22) {
["id"] => string(3) "205"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "网站建设"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2019/06/21/06144566585327511.jpg"
["desc"] => string(149) "节约IT成本/降低运维成本/网站安全稳定/不满意全额退款|节约IT成本/降低运维成本/网站安全稳定/不满意全额退款"
["pdir"] => string(0) ""
["dir"] => string(7) "website"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(80) "西安商城网站建设_政府网站建设_学校网站建设就选艺源科技"
["meta_keywords"] => string(113) "西安网站建设,西安网络公司,西安网页设计,商城网站建设,政府网站建设,学校网站建设"
["meta_description"] => string(248) "「艺源科技」是西安一家专业的西安商城网站建设,政府网站建设,学校网站建设的网络公司,咨询电话:029-88810146/150 9401 9029。公司拥有10年实践经验,为您提供一条龙的互联网应用解决方案。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(21) "show_page_website.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "6"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2019/06/24/06146855992801864.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[7] => array(22) {
["id"] => string(3) "208"
["siteid"] => string(1) "1"
["type"] => string(1) "2"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(15) "云服务平台"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(0) ""
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(0)
["content_is_html"] => int(0)
["urlrule"] => int(0)
["contenturlrule"] => int(0)
["meta_title"] => string(0) ""
["meta_keywords"] => string(0) ""
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(0) ""
["formid"] => string(0) ""
["url"] => string(21) "http://www.qulvkj.com"
["target"] => string(6) "_blank"
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "7"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[8] => array(22) {
["id"] => string(3) "202"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(9) "SEO优化"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813061683398516.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(3) "seo"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(90) "【西安SEO优化_西安网站优化_关键词排名优化】-SEO优化公司艺源科技"
["meta_keywords"] => string(81) "西安SEO优化,西安SEO优化公司,西安网站优化,西安网站优化公司"
["meta_description"] => string(244) "艺源科技(yysweb.com),专注为企业提供百度等搜索引擎整站SEO优化服务,针对不同行业、网站情况给出不同策略、报价和SEO建议;是您值得信赖的seo诊断、顾问咨询等云SEO技术服务外包商。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_seo.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "8"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813062712033401.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
}
}

剁手节双十一刚刚过去,双十二又要来了。世界范围内线上购物一再增长,中国的增速尤其明显。虽然淘宝、京东和亚马逊这样的主流电商平台依然占据着主流地位,小型的电商购物平台的生存空间也不小,新兴的电商平台的增长一样不容忽视。如何设计出令人兴奋的视觉搞,怎样搞定流畅的购物体验,是所有电商人都需要考虑,进一步完善的事情。
走心的视觉设计,走肾的价格策略,走脑的文案内容,是应对不断增长的用户需求的必备品,它们构成了用户感知产品、选择平台的价值核心。空泛的描述总会让人不知所措,不如从下面45个优秀电商网站中寻找答案吧。
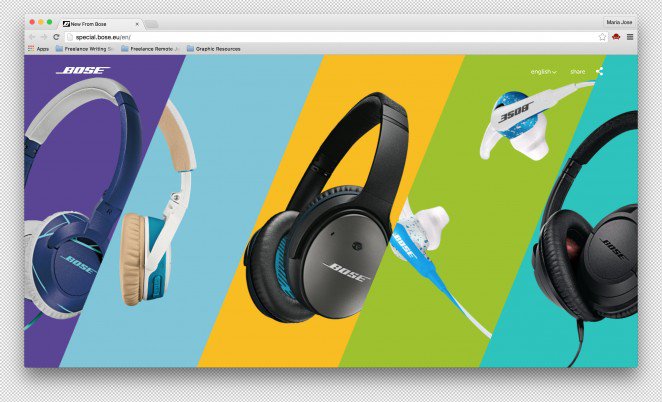
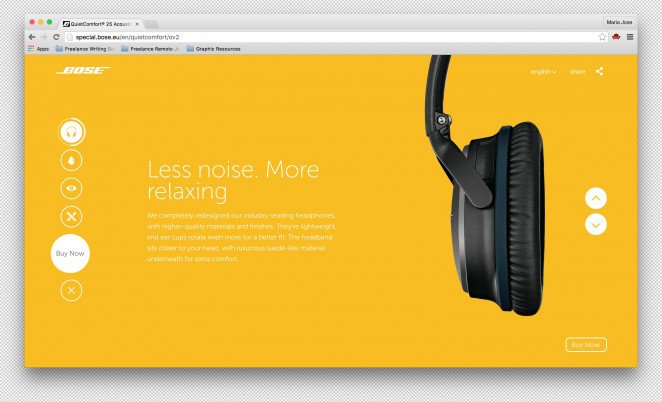
01. 大胆用色+产品大图


Bose 的官网采用了大胆的水平式布局,高清细腻的 产品图和绚丽的背景用色,让产品和网站都显得个性十足,视觉优先式的布局让产品看起来诱人无比。
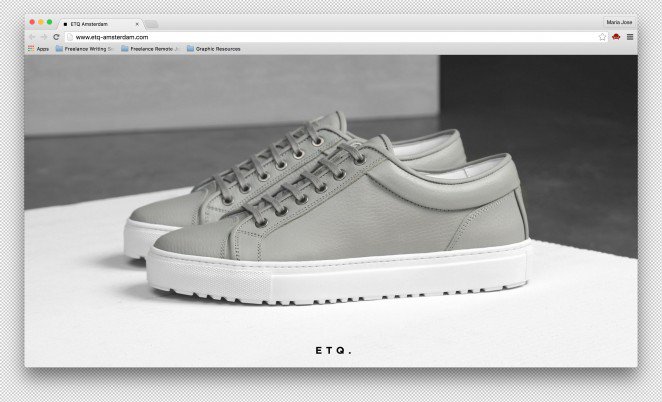
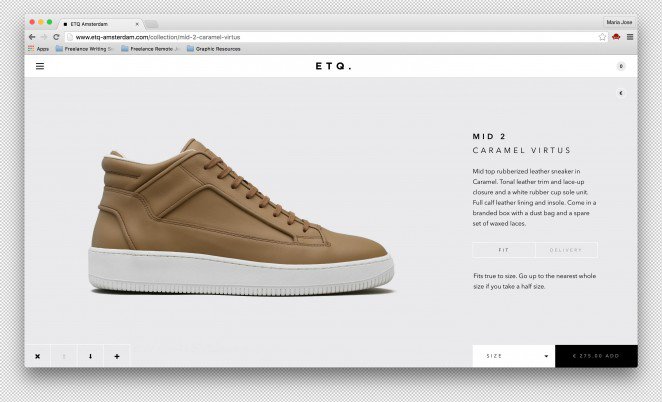
02. 少即是多


ETQ Amsterdam 是有名的鞋类品牌,优雅、永恒和品质是这个品牌的三大核心价值,而他们的网站也同样采用了这样的设计理念。整个网站的设计充满了现代式的简约美,简洁的排版,清爽的配色方案,大量的图像和微妙的动画共同营造出少即是多的美感。
03. 使用漂亮的超大字体


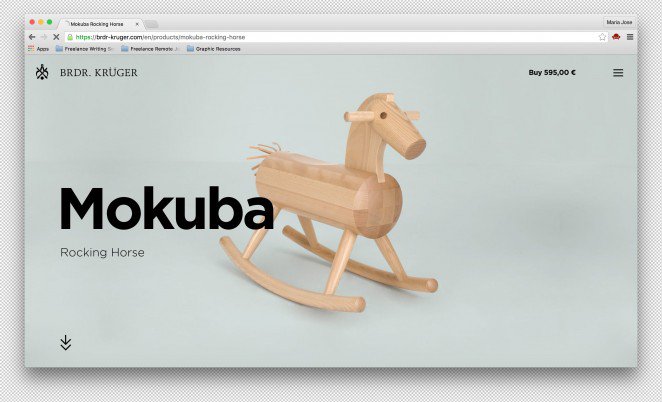
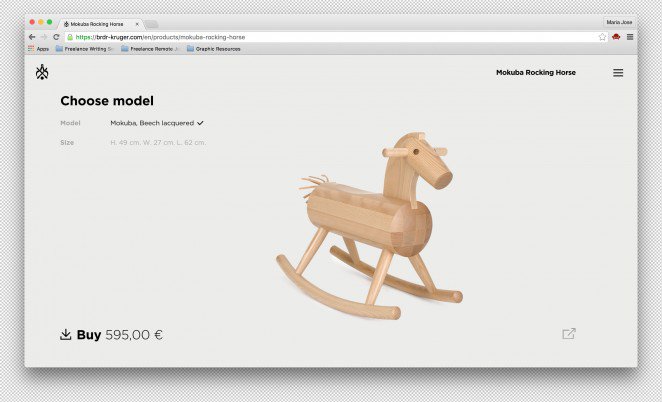
木材车床公司 Brdr. Krüger 将产品名称和重要的信息制作成为漂亮的超大字体置于网站首页上,这种充满冲击力的字体设计在移动端上看起来尤其明显。
04. 使用栅格框架来设计


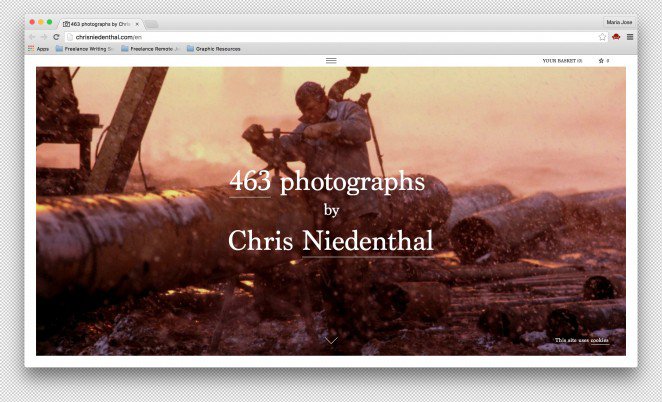
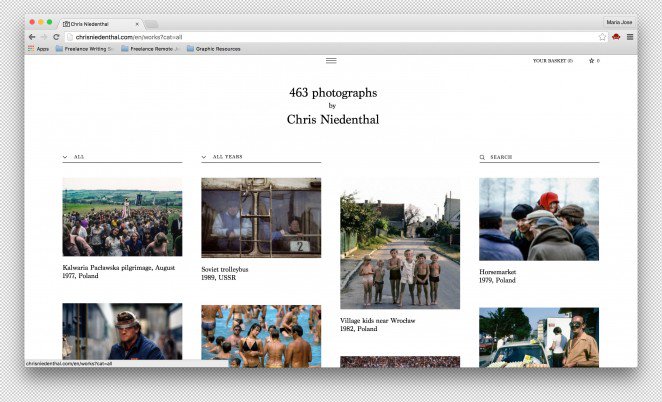
Chris Niedenthal 使用了栅格系统来展现他们多年来的工作成果,栅格系统强大的扩展性和整个网站的内容协调地在一起工作。
05. 实验性的表单和功能


谁说菜单设计一定是单调无聊的?Chickenbot 作为一家意大利鸡肉外卖服务商,就使用了华丽的全屏式的列表汉堡菜单,来呈他们的独到之处。相比于沉闷的下拉式菜单和传统的侧边栏设计,Chickenbot的设计也算的上是独树一帜了。
06. 极简导航

My Deejo 为用户提供了自定义产品的服务,用户无需离开页面就可以搞定一切。用户只需要通过托拽和多选框选择就可以完成自定义设定,一旦完成,便可下单了。
07. 创建互动


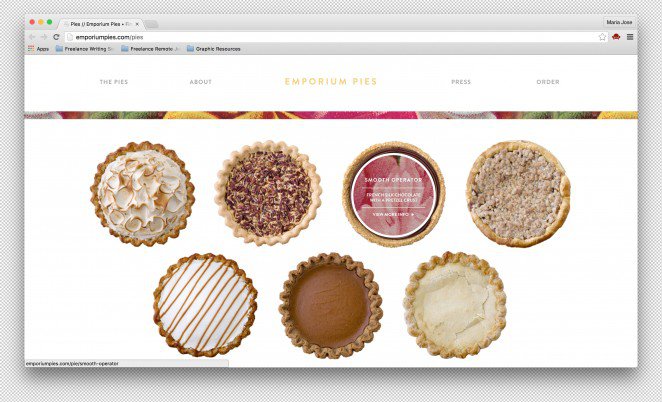
Emporium Pies 是一家在线销售烘培类食品的网站,当用户将光标悬停在不同的馅饼或者面包上的时候,相关的信息会呈现出来。创建出令人愉悦的交互能让用户驻足更久。
08. 做好产品介绍


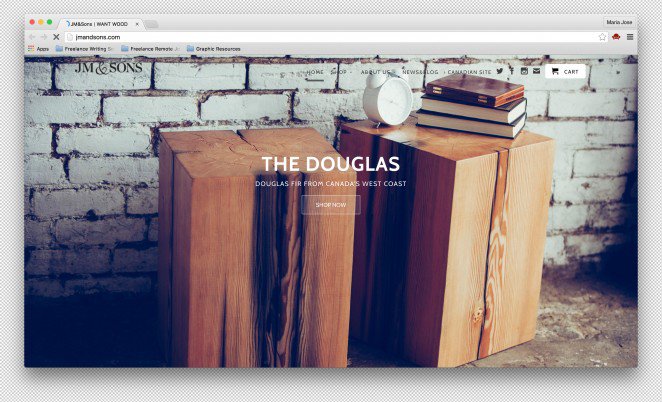
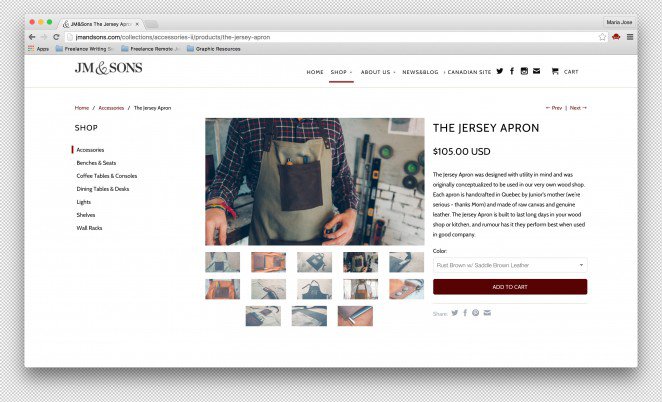
国内电商设计师对于电商网站详情页设计有这丰富的经验,但是静态的产品介绍并不够。加拿大家居制造商 JM & Sons 在他们的产品介绍部分,用户可以360度全方位查看他们的家具的细节,满足用户的全部好奇心。这也会有效缓解到手之后“官图无限好”的感受。
09. 使用大量的留白


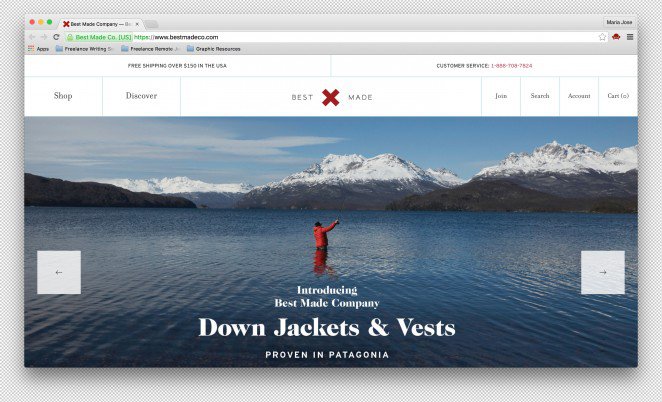
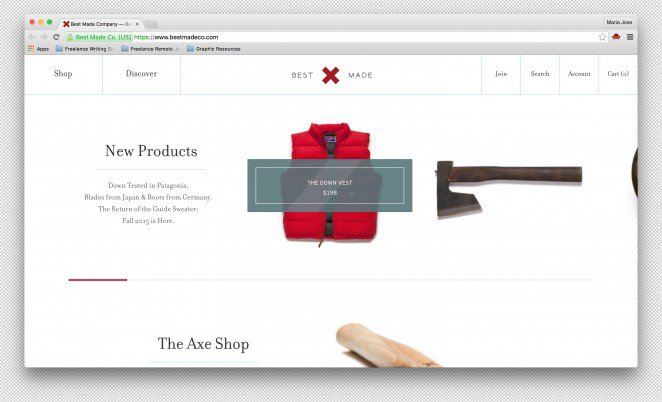
Best Made Co 是一个专门销售户外用的服装的在线电商,网页中使用了大量的留白,营造出干净整洁的感觉,即使产品很多也并未将页面空间堆满。
10. 使用字体设计


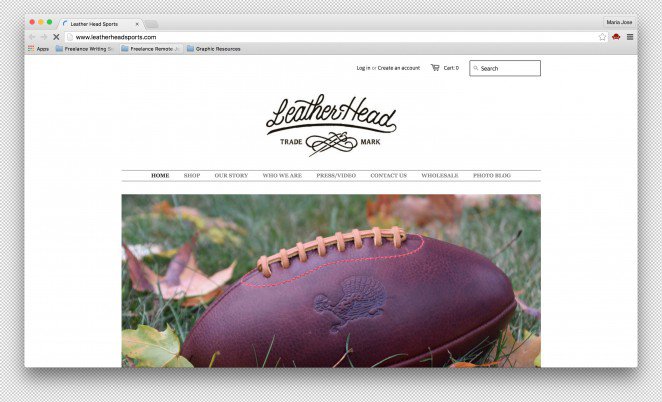
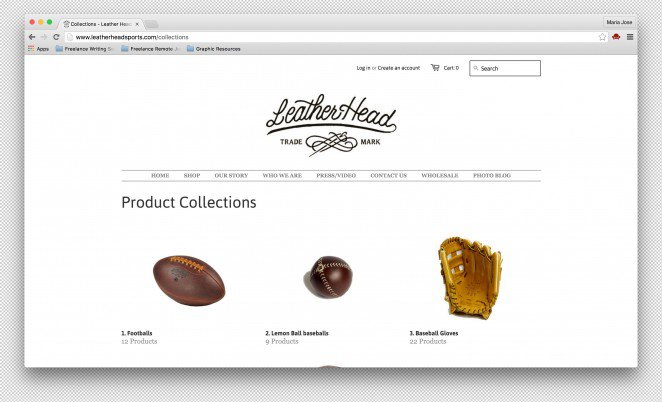
Leather Head Sports 是一家提供皮质体育用品的在线电商网站,网站的顶部使用了单独设计的英文字体,这些微妙的字体设计会让网站看起来更加优雅有品味,也足够个性化。
11. 用色彩高亮重要文本


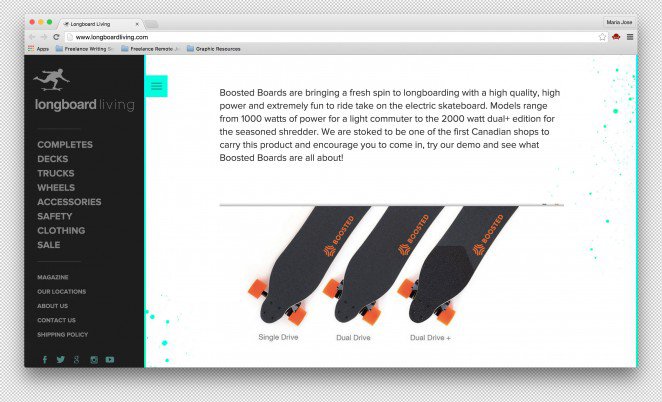
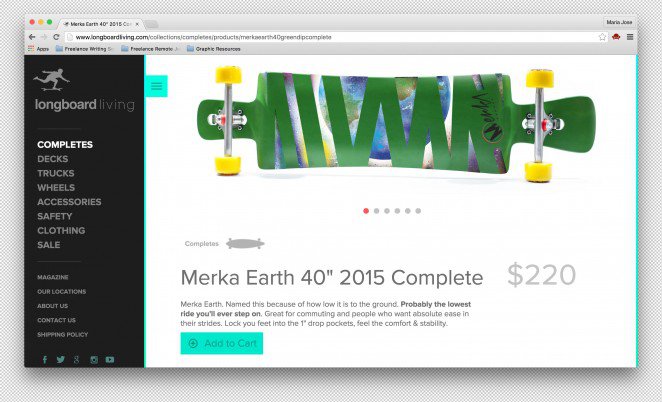
用色彩来高亮文本本不是特别的设计手法,但是结合网站配色和UI来设定高亮文本的色彩,倒是常常能收到奇效。Longboard Living 则在网站文本高亮设计上非常用心,从侧边栏到正文部分都采用了这样的设计技巧,配合动效,兼顾到了美观和功能。
12. 让网站更加易于导航


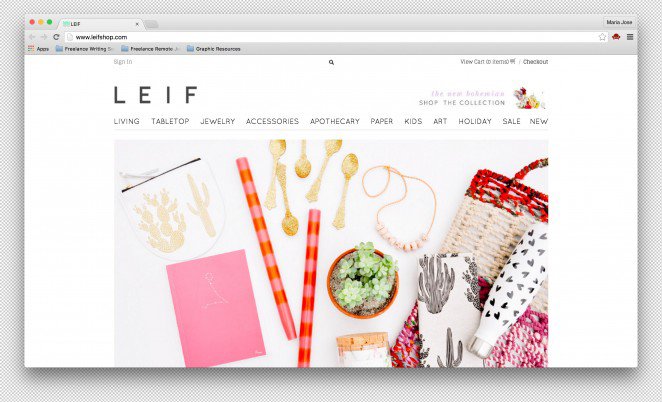
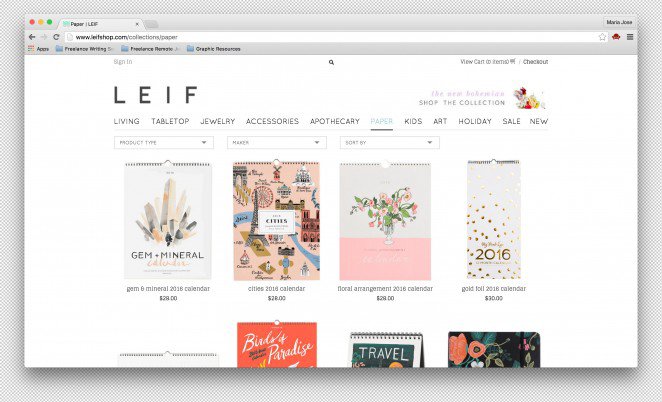
导航、搜索、筛选是方便用户寻找想要内容的重要手段,也是用户获取有用信息的必要途径。LEIF 的网站不仅提供了常用的搜索功能,而且提供了相应的筛选功能,让用户很快定位并获取想要的东西。
13. 使用信息化的标题


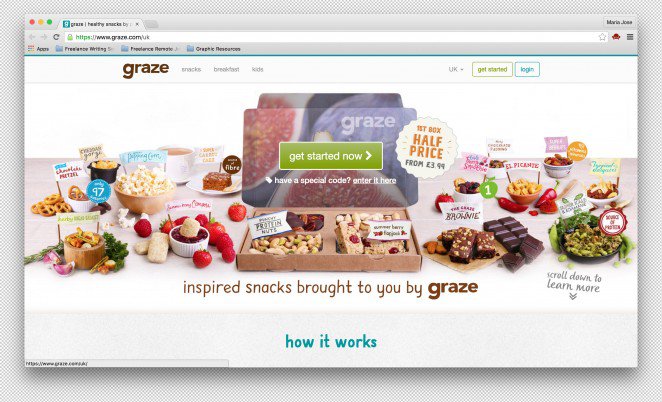
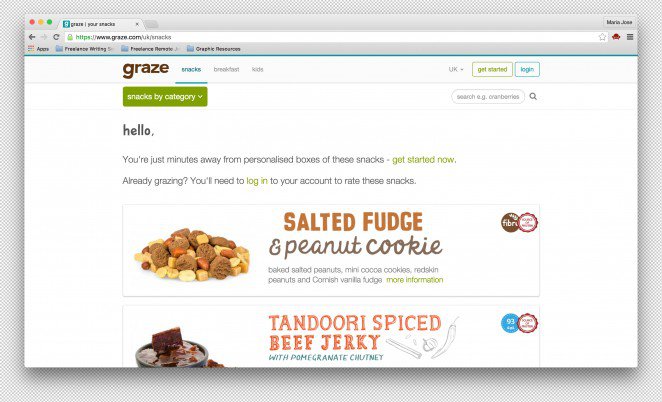
视频公司 Graze 在网页设计上同样有独到之处。我们熟知的淘宝当中,专业的卖家会在标题中加入大量相关的文案,确保能能容易被搜索到。但是这还不够。Graze 还让产品的标题更加视觉化,根据每种小吃的色彩和特征来定制相应的字体,让标题的视觉信息更加丰富,看起来“更好吃”,用户可以更加快速地定位想要的食品。
14. 更好的客户支持


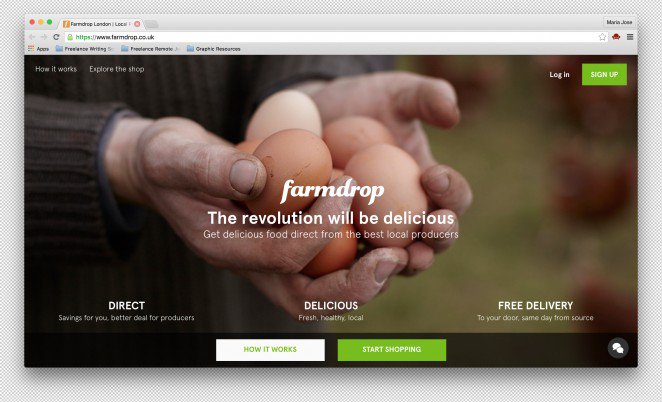
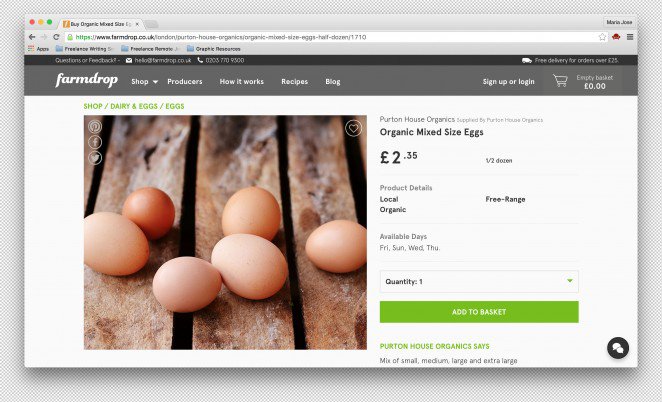
对于新兴的电商网站而言,客户支持是非常重要的事情。让用户能在网站中快速找到客服入口,是很有必要的。在Farmdrop 的网站中,右侧下方的常驻聊天对话图标会让用户可以随时同客服进行沟通,顶部的“更进一步沟通”也是常驻的入口。
15. 有趣的插画


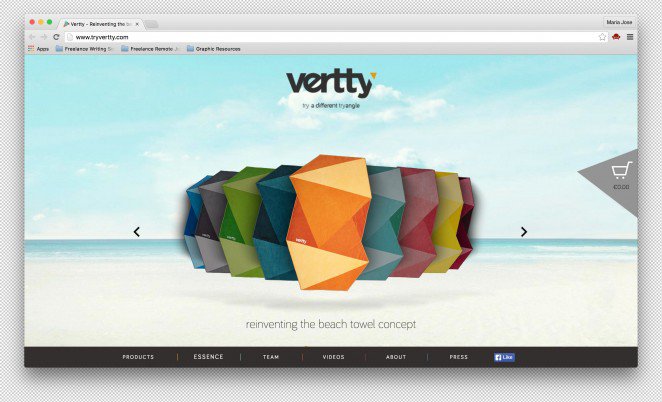
毛巾制造商 Vertty 在自己的官网着陆页上放满了毛巾的插画,每个产品都有对应的插画。这些插画不仅代表了产品,而且让整个网站显得更加俏皮有趣。
16. 卡片式布局


多产品展示型电商网站同卡片式布局有着先天的契合,Oliver Bonas 的网站就使用卡片展示不同的产品和信息。不同的卡片相互组合成有机的整体,围绕着品牌,让网站总体上看起来协调而统一。
17. 补充视频影像


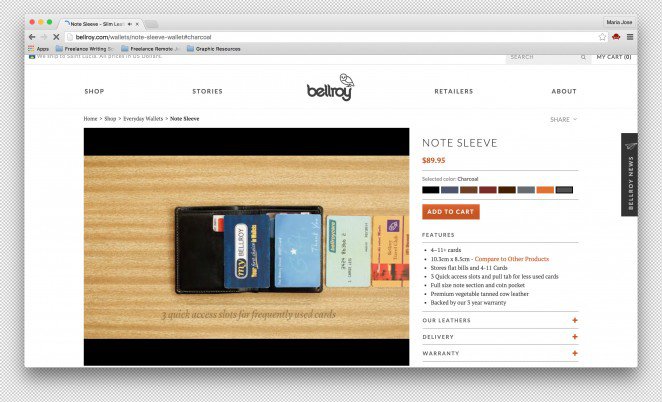
Bellroy 和360度细节展示一项,补充视频影像资料会让用户更好地了解他们将要购买的产品的细节,满足他们的好奇心。
18. 使用纹理背景


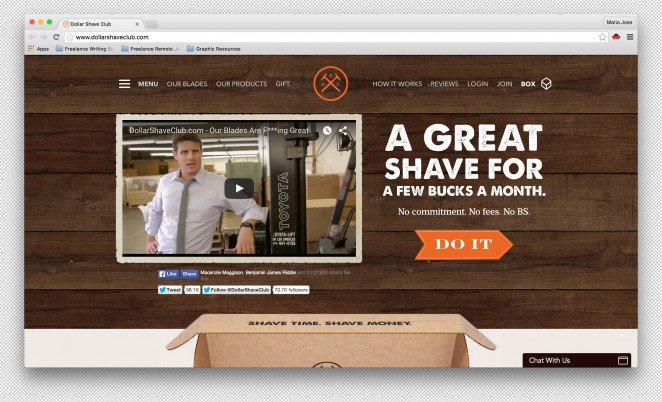
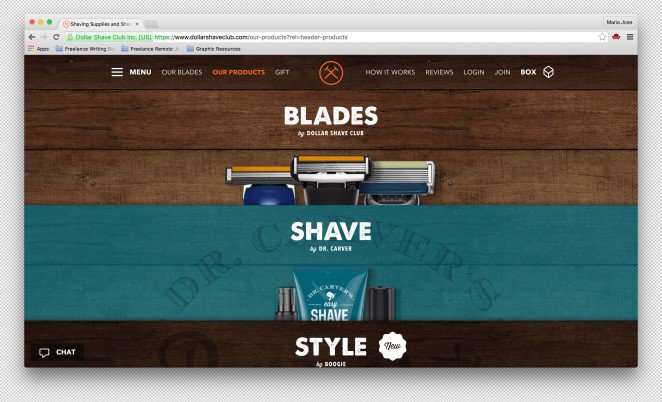
潮流归潮流,纹理的使用并未过时。Dollar Shave Club 网页中的拇指纹理赋予整个页面以质感和阳刚的气息,这不仅符合产品的定位,而且在视觉上有着突出的效果。
19. 折叠大量文本


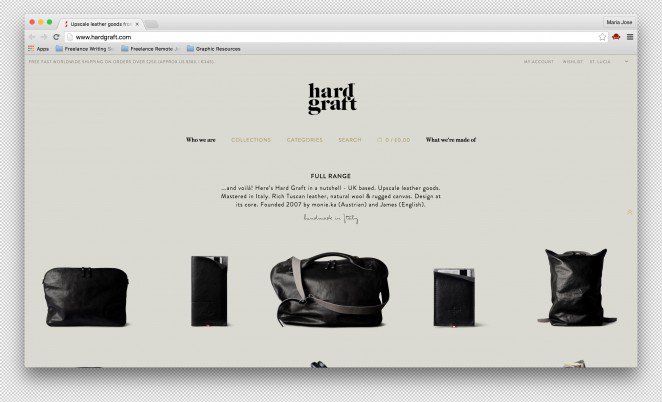
将页面用大量的信息堆满不仅过时,而且难看。Hand Graft 同样需要在网页中呈现他们产品的全部细节,但是要为大量文本而牺牲美观似乎不现实。所以设计师将文字折叠起来,这样不仅拥有漂亮的外观,而且保持了界面的清爽干净。
20. 用视频背景替代Banner大图


动态的视频背景无疑可以承载远超单一图片的信息,如果你不想将网站制作成长滚动单页,那么使用视频背景是非常不错的选择。漂亮的视频背景不仅让整个页面鲜活起来,还很好地起到了产品展示的功能。


















































