array(23) {
["id"] => string(2) "96"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(1) "0"
["name"] => string(6) "服务"
["thumb"] => string(63) "/modules/cms/uploads/recommend/2018/05/15/05797102164099283.png"
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(7) "service"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(88) "定制开发-APP定制开发,微信定制开发,小程序定制开发,网站定制开发"
["meta_keywords"] => string(75) "APP定制开发,微信定制开发,小程序定制开发,网站定制开发"
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(21) "show_page_dingzhi.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "1"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2018/05/25/05805654599261264.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
["son"] => array(9) {
[0] => array(22) {
["id"] => string(3) "187"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(15) "小程序开发"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(112) "专业微信小程序解决方案|各种场景核心功能,提前布局微信新生态,抢占第一波红利"
["pdir"] => string(0) ""
["dir"] => string(6) "wechat"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(107) "小程序_商城小程序_门店小程序_微圈小程序_餐饮小程序开发-艺源科技小程序开发"
["meta_keywords"] => string(103) "小程序开发,商城小程序开发,门店小程序开发,微圈小程序开发,餐饮小程序开发"
["meta_description"] => string(269) "专注提供专注提供小程序、商城小程序、门店小程序、微圈小程序、餐饮小程序开发,专业团队,一对一服务,助企业快速生成自己的移动端微商城平台. 艺源科技小程序采用高性能数据架构,系统稳定安全。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_xcx.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "0"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "1"
["scope"] => string(0) ""
["modelname"] => NULL
}
[1] => array(22) {
["id"] => string(3) "199"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(9) "APP开发"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(3) "APP"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(65) "app开发_app定制开发_app制作开发公司【艺源科技】"
["meta_keywords"] => string(53) "app开发,app定制开发公司,app制作开发公司"
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_app.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "1"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[2] => array(22) {
["id"] => string(3) "244"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "快抖霸屏"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(7) "kuaidou"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(71) "快抖霸屏_抖音快手霸屏_短视频营销获客技术提供商!"
["meta_keywords"] => string(69) "快抖霸屏,抖音快手霸屏,快抖短视频搜索,同城爆店码"
["meta_description"] => string(161) "艺源智能云推广系统13325455411专注快抖霸屏,抖音快手霸屏,同城爆店码,一款线下与线上流量紧密结合的营销爆客解决方案。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(20) "show_page_douyin.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "2"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(27) "需要短视频推广排名"
["modelname"] => NULL
}
[3] => array(22) {
["id"] => string(3) "207"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(14) "AI智能名片"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2019/07/04/06155550417466502.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(2) "ai"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(68) "艺源AI智能名片_名片小程序_智能名片_让销售更简单"
["meta_keywords"] => string(97) "艺源AI智能名片,名片小程序,智能名片_让销售更简单,电子名片,二维码名片"
["meta_description"] => string(184) "艺源AI智能名片-让销售更简单。艺源AI智能名片为企业提供名片小程序,智能名片,企业名片,小程序名片,电子名片,二维码名片等相关的服务。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(16) "show_page_ai.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "3"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[4] => array(22) {
["id"] => string(3) "201"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "版权登记"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/04/06814062280145708.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(9) "copyright"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(0) ""
["meta_keywords"] => string(0) ""
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(23) "show_page_copyright.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "4"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2021/08/04/06814063838873717.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[5] => array(22) {
["id"] => string(3) "203"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "商标注册"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813359170749750.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(9) "trademark"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(131) "商标注册_商标注册流程_商标注册流程及费用_西安商标注册_西安商标注册代理-「源知果」艺源科技"
["meta_keywords"] => string(103) "商标注册,商标注册流程,商标注册流程及费用,西安商标注册,西安商标注册代理"
["meta_description"] => string(182) "「源知果」西安提供代理版权登记,代理商标注册,代理专利申请,代理企业贯标,代理高新技术企业认定的服务;咨询电话:13325455411。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(23) "show_page_trademark.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "5"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2019/06/11/06135617157272716.png"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[6] => array(22) {
["id"] => string(3) "205"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "网站建设"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2019/06/21/06144566585327511.jpg"
["desc"] => string(149) "节约IT成本/降低运维成本/网站安全稳定/不满意全额退款|节约IT成本/降低运维成本/网站安全稳定/不满意全额退款"
["pdir"] => string(0) ""
["dir"] => string(7) "website"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(80) "西安商城网站建设_政府网站建设_学校网站建设就选艺源科技"
["meta_keywords"] => string(113) "西安网站建设,西安网络公司,西安网页设计,商城网站建设,政府网站建设,学校网站建设"
["meta_description"] => string(248) "「艺源科技」是西安一家专业的西安商城网站建设,政府网站建设,学校网站建设的网络公司,咨询电话:029-88810146/150 9401 9029。公司拥有10年实践经验,为您提供一条龙的互联网应用解决方案。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(21) "show_page_website.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "6"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2019/06/24/06146855992801864.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[7] => array(22) {
["id"] => string(3) "208"
["siteid"] => string(1) "1"
["type"] => string(1) "2"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(15) "云服务平台"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(0) ""
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(0)
["content_is_html"] => int(0)
["urlrule"] => int(0)
["contenturlrule"] => int(0)
["meta_title"] => string(0) ""
["meta_keywords"] => string(0) ""
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(0) ""
["formid"] => string(0) ""
["url"] => string(21) "http://www.qulvkj.com"
["target"] => string(6) "_blank"
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "7"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[8] => array(22) {
["id"] => string(3) "202"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(9) "SEO优化"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813061683398516.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(3) "seo"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(90) "【西安SEO优化_西安网站优化_关键词排名优化】-SEO优化公司艺源科技"
["meta_keywords"] => string(81) "西安SEO优化,西安SEO优化公司,西安网站优化,西安网站优化公司"
["meta_description"] => string(244) "艺源科技(yysweb.com),专注为企业提供百度等搜索引擎整站SEO优化服务,针对不同行业、网站情况给出不同策略、报价和SEO建议;是您值得信赖的seo诊断、顾问咨询等云SEO技术服务外包商。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_seo.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "8"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813062712033401.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
}
}
网站的可用性是个大问题,之前《专为色盲打造!快速提高网站可用性的5个实用方法》 这篇文章提出了几点针对色盲用户的网站体验优化方法,而今天的这篇则是前者的很好的补充~
根据 Colour Blind Awareness 的数据,4.5% 的用户是色盲,如果你的网站受众是以男性为主,那么这个数据可能高达8%。在进行网页和UI设计的过程中,色盲人群的实际状况很容易被设计师所忽略,毕竟绝大多数的设计师本身并非色盲。所以,应当如何在设计上兼顾到色盲以及色弱的用户群体呢?
今天的文章在之前的基础上,总结出了13条实用可行的建议,提升色盲用户的浏览体验。当然,这样的设计对于普通用户而言,同样非常有效果。
什么是色盲
首先,色盲是有多种类型的。不过你并没有必要对所有的色盲都有清晰的概念,绝大多数的色盲都可以归结为看不清特定色彩、混淆色彩或者无法分辨特定的几种色彩。
这样的情况无疑是棘手的,但是实际状况还可能让色盲用户的情况更加麻烦:质量较差的显示器,光照不足,屏幕炫光,过于小的手机屏幕,距离电视机较远,等等等等。
仅仅依靠简单的色彩可读性规则和普通的可供性设计原则,其实并不一定能够解决这些问题。下面的建议也许无法面面俱到,但是绝大多数网页设计可能牵涉到的问题,在下面的列表中都有所覆盖。
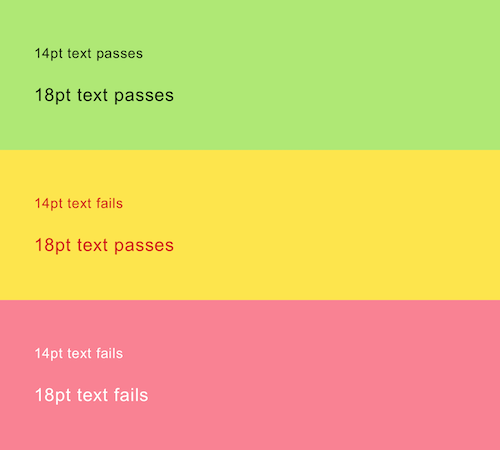
1、文本的可读性
为了确保文本的可读性,应当根据可访问原则来选择背景的配色和文本的配色以及尺寸:
“WCAG 2.0 AA 要求正文文本的对比度达到4.5:1,而标题文本达到3:1。(正文粗体14pt+,标题18pt+)——WebAim color contrast checker ”
下面的案例展示了哪些搭配能通过,而哪些无法达到标准(passes=通过,fails=不通过):

2、文字和图片的叠加
图文混排中,文字和图片的叠加通常会相对更加棘手一些,因为在很多情况下,要保证文本和图片之间有明显的对比度并不是那么容易。

降低背景的透明度,或者增加蒙板,让文字更易于识别。

当然,你还可以给文本换个更醒目的色彩,或者增加阴影来提升对比度。
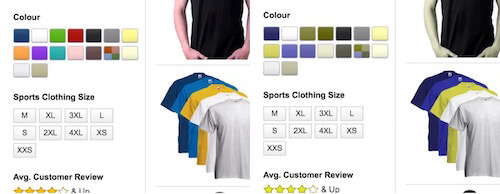
3、取色与说明
下面的截图是亚马逊的购买页面中不同衣服的颜色分类,对于红绿色盲用户而言,他们看到页面可能是右边那样的。在这种情况下,不同的色彩没有文本标签分辨,红绿色盲用户无法分辨其中的差异。

不过,在桌面浏览器上,用户鼠标悬停在色彩上面的时候,能够看到相应的文本标签,但是移动端上则无法实现这样的功能。
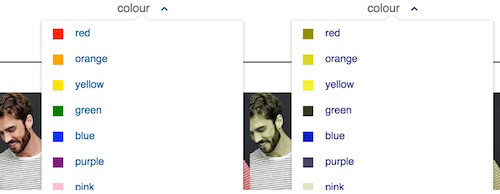
Gap 则通过给每个色彩加文本标签来解决这一困局:

其实这样的设计对于普通用户而言也是非常实用而贴心的,比如黑色和海军蓝即使是普通用户在屏幕上并不是那么好分辨的,加个标签能更好的分辨。
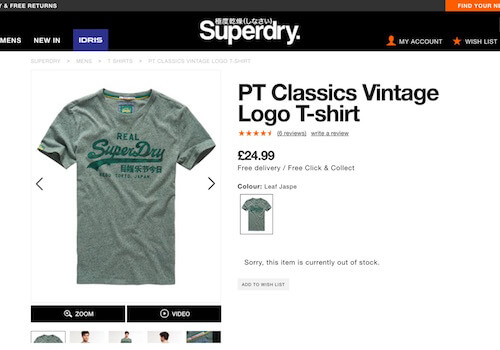
4、给图片附上有用的描述
下面的截图是一个SuperDry系列的T恤,网站对这款T恤描述为“Leaf Jaspe”,也就是说它的配色灵感来自于树叶,而它的实际色彩包含了绿色、黄色和棕色等。

问题来了,色盲用户首先分辨不出它的实际色彩,需要依靠描述来了解,但是描述中的Leaf 意为树叶,而Jaspe 则为斑驳的意思,实际上也不够直观。所以,最合理的描述应当为“Gray Green Leaf Jaspe”(灰绿色斑驳树叶)。
5、链接识别
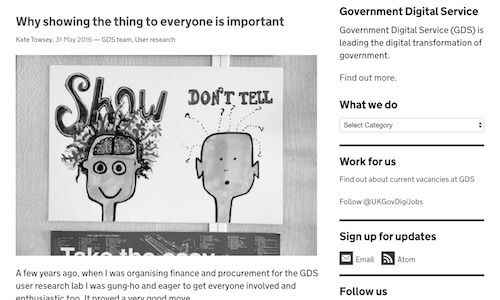
网页链接最好是能够不通过色彩就可以识别出来。如果一个全色盲用户(完全无法分辨色彩)打开 UK GDS (英国政府数字服务)网站,那么他会看到下面的界面。这个情况下,网站中用色彩来区分的链接他们就全然看不到了。

为了找到链接,这些用户需要用鼠标光标来探路,光标沿着文本移动,直到看到箭头变成指针,他们才能意识到这是一个可点击的链接。如果是在移动端上,他们就不得不用手指一点一点尝试,来查找每一个链接可能存在的地方了。

加上图标说明的链接更容易被发现,而如果没有图标的话,加上下划线也可以带来不错的效果。
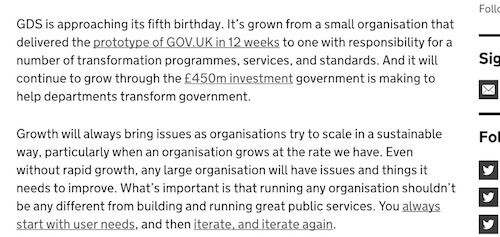
6、配色
现实世界中,色彩往往是不可控的:红色的苹果旁边,可能会有一堆绿色的树叶。但是在网页中则不然,设计师通常都有着足够的权限来控制好这些问题。下面的配色就应当尽量规避:

·绿色/红色
·绿色/棕色
·蓝色/紫色
·绿色/蓝色
·浅绿色/黄色
·蓝色/灰色
·绿色/灰色
·绿色/黑色
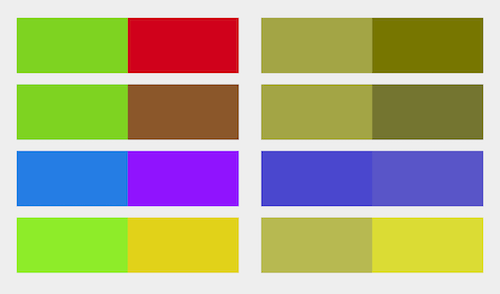
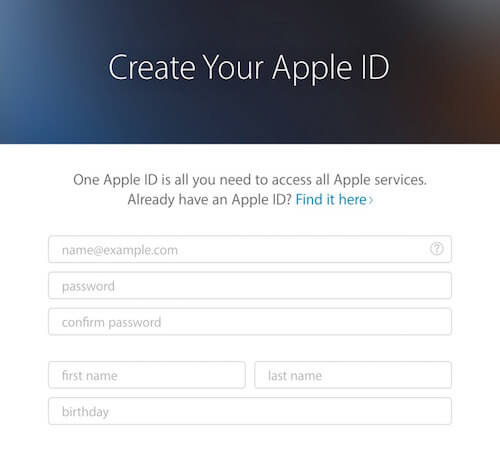
7、表单占位符
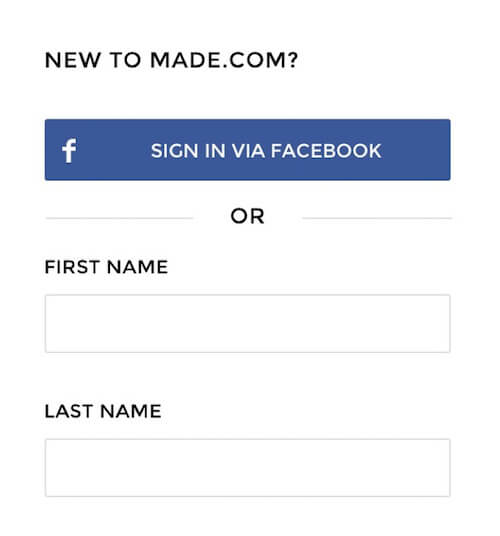
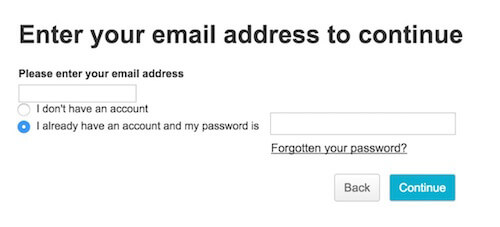
在网页表单设计中同样存在问题,苹果官网创建Apple ID的页面表单当中,每个字段都有相应的占位符,但是占位符的对比度通常不够高,弱视的用户很难分辨。在这种情况下,字段的标签说明就很重要了,然而这个表单又没有,这就非常尴尬了。

但是,增加占位符的对比度并不是合理的解决方案,因为占位符必须同用户后续输入的文本清晰的区分开。
下面 Made.com 的表单就做的不错,他们通过标签清晰的说明了每一个字段都是什么内容:

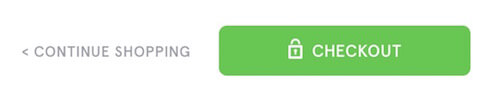
8、首选按钮
通常界面中的首选按钮会用更显眼的色彩来强调,Argo 的公司登录界面就是这么设计的。但是Argo 这样的设计仅仅是通过色彩来区分,对于色盲用户而言可能会造成困扰。

相反,通过大小、位置、粗细、边框和图标来进行区分,就可以很好的缓解可访问性的问题了。比如Kidly 的设计:

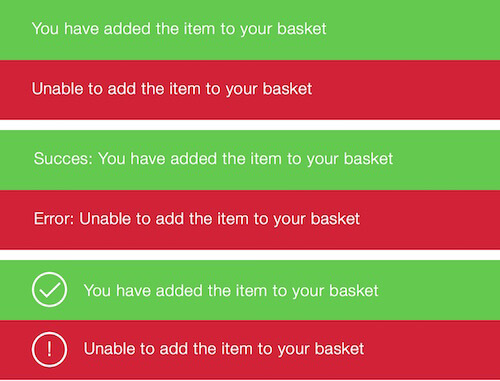
9、提示信息
通常成功和失败两类信息都是通过绿色和红色来进行区分的。然而这两种色彩又正好让色盲用户很难区分,这样一来,他们压根就无法区分信息的对错与否。不过,如果你简单的增加一个“Success”的文本说明,或者使用相应的图标来说明,用户就可以更加直观的了解信息了。

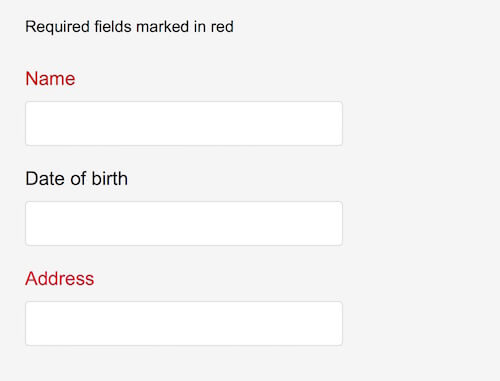
10、必须填写的表单字段
通常必须填写的表单字段会用色彩(比如红色)来进行区分,这也使得有一部分用户会无法分辨。

想要解决这个问题,你可以考虑下列方案:
·使用星号来进行区分
·更直接一点,写上“必填”
·如果可能的话,移除选填字段,让全部内容为必填
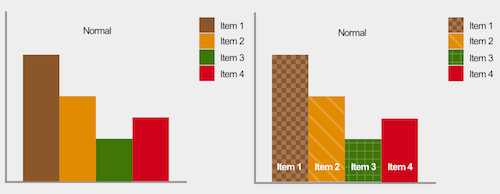
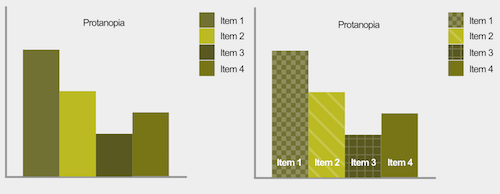
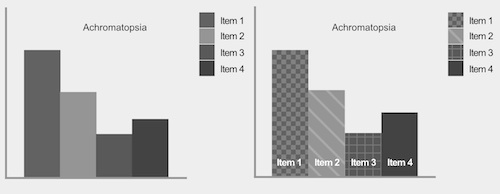
11、图表
通常设计师会在图表中使用不同的色彩来标识不同的项目,而色盲用户同样会存在识别性的问题。下面的这些设计案例就提出了很好的解决方案,右边案例对于色盲用户更加友好:



尽量使用纹理来区分,加上文本的说明,让图表更加易懂,即使没有色彩也能区分。

















































