array(23) {
["id"] => string(2) "96"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(1) "0"
["name"] => string(6) "服务"
["thumb"] => string(63) "/modules/cms/uploads/recommend/2018/05/15/05797102164099283.png"
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(7) "service"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(88) "定制开发-APP定制开发,微信定制开发,小程序定制开发,网站定制开发"
["meta_keywords"] => string(75) "APP定制开发,微信定制开发,小程序定制开发,网站定制开发"
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(21) "show_page_dingzhi.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "1"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2018/05/25/05805654599261264.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
["son"] => array(9) {
[0] => array(22) {
["id"] => string(3) "187"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(15) "小程序开发"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(112) "专业微信小程序解决方案|各种场景核心功能,提前布局微信新生态,抢占第一波红利"
["pdir"] => string(0) ""
["dir"] => string(6) "wechat"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(107) "小程序_商城小程序_门店小程序_微圈小程序_餐饮小程序开发-艺源科技小程序开发"
["meta_keywords"] => string(103) "小程序开发,商城小程序开发,门店小程序开发,微圈小程序开发,餐饮小程序开发"
["meta_description"] => string(269) "专注提供专注提供小程序、商城小程序、门店小程序、微圈小程序、餐饮小程序开发,专业团队,一对一服务,助企业快速生成自己的移动端微商城平台. 艺源科技小程序采用高性能数据架构,系统稳定安全。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_xcx.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "0"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "1"
["scope"] => string(0) ""
["modelname"] => NULL
}
[1] => array(22) {
["id"] => string(3) "199"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(9) "APP开发"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(3) "APP"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(65) "app开发_app定制开发_app制作开发公司【艺源科技】"
["meta_keywords"] => string(53) "app开发,app定制开发公司,app制作开发公司"
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_app.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "1"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[2] => array(22) {
["id"] => string(3) "244"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "快抖霸屏"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(7) "kuaidou"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(71) "快抖霸屏_抖音快手霸屏_短视频营销获客技术提供商!"
["meta_keywords"] => string(69) "快抖霸屏,抖音快手霸屏,快抖短视频搜索,同城爆店码"
["meta_description"] => string(161) "艺源智能云推广系统13325455411专注快抖霸屏,抖音快手霸屏,同城爆店码,一款线下与线上流量紧密结合的营销爆客解决方案。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(20) "show_page_douyin.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "2"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(27) "需要短视频推广排名"
["modelname"] => NULL
}
[3] => array(22) {
["id"] => string(3) "207"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(14) "AI智能名片"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2019/07/04/06155550417466502.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(2) "ai"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(68) "艺源AI智能名片_名片小程序_智能名片_让销售更简单"
["meta_keywords"] => string(97) "艺源AI智能名片,名片小程序,智能名片_让销售更简单,电子名片,二维码名片"
["meta_description"] => string(184) "艺源AI智能名片-让销售更简单。艺源AI智能名片为企业提供名片小程序,智能名片,企业名片,小程序名片,电子名片,二维码名片等相关的服务。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(16) "show_page_ai.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "3"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[4] => array(22) {
["id"] => string(3) "201"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "版权登记"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/04/06814062280145708.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(9) "copyright"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(0) ""
["meta_keywords"] => string(0) ""
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(23) "show_page_copyright.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "4"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2021/08/04/06814063838873717.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[5] => array(22) {
["id"] => string(3) "203"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "商标注册"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813359170749750.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(9) "trademark"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(131) "商标注册_商标注册流程_商标注册流程及费用_西安商标注册_西安商标注册代理-「源知果」艺源科技"
["meta_keywords"] => string(103) "商标注册,商标注册流程,商标注册流程及费用,西安商标注册,西安商标注册代理"
["meta_description"] => string(182) "「源知果」西安提供代理版权登记,代理商标注册,代理专利申请,代理企业贯标,代理高新技术企业认定的服务;咨询电话:13325455411。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(23) "show_page_trademark.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "5"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2019/06/11/06135617157272716.png"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[6] => array(22) {
["id"] => string(3) "205"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "网站建设"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2019/06/21/06144566585327511.jpg"
["desc"] => string(149) "节约IT成本/降低运维成本/网站安全稳定/不满意全额退款|节约IT成本/降低运维成本/网站安全稳定/不满意全额退款"
["pdir"] => string(0) ""
["dir"] => string(7) "website"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(80) "西安商城网站建设_政府网站建设_学校网站建设就选艺源科技"
["meta_keywords"] => string(113) "西安网站建设,西安网络公司,西安网页设计,商城网站建设,政府网站建设,学校网站建设"
["meta_description"] => string(248) "「艺源科技」是西安一家专业的西安商城网站建设,政府网站建设,学校网站建设的网络公司,咨询电话:029-88810146/150 9401 9029。公司拥有10年实践经验,为您提供一条龙的互联网应用解决方案。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(21) "show_page_website.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "6"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2019/06/24/06146855992801864.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[7] => array(22) {
["id"] => string(3) "208"
["siteid"] => string(1) "1"
["type"] => string(1) "2"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(15) "云服务平台"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(0) ""
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(0)
["content_is_html"] => int(0)
["urlrule"] => int(0)
["contenturlrule"] => int(0)
["meta_title"] => string(0) ""
["meta_keywords"] => string(0) ""
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(0) ""
["formid"] => string(0) ""
["url"] => string(21) "http://www.qulvkj.com"
["target"] => string(6) "_blank"
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "7"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[8] => array(22) {
["id"] => string(3) "202"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(9) "SEO优化"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813061683398516.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(3) "seo"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(90) "【西安SEO优化_西安网站优化_关键词排名优化】-SEO优化公司艺源科技"
["meta_keywords"] => string(81) "西安SEO优化,西安SEO优化公司,西安网站优化,西安网站优化公司"
["meta_description"] => string(244) "艺源科技(yysweb.com),专注为企业提供百度等搜索引擎整站SEO优化服务,针对不同行业、网站情况给出不同策略、报价和SEO建议;是您值得信赖的seo诊断、顾问咨询等云SEO技术服务外包商。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_seo.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "8"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813062712033401.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
}
}
这篇是整个设计规范的重点,因为在设计语音交互时最主要的就是Alexa的回复内容,本篇给出了很多让对话更自然易懂的方法,希望对大家有帮助。
本文讲的是Alexa如何表达能让人们更容易理解和更好的回应。
Alexa能够以自然的对话方式来回应、通知,还能问问题。 在设计Alexa对用户说什么时,我们可以参考以下做法。
本章目录:
1. 保持对话简洁
2. 自然的交流和书写
3. 提供用户引导
4. 使用会话标记
5. 丰富对话的多样性
6. 使用并行语言
7. 记住说了什么
8. 提供明确的选择
9. 列出选项时简洁,有序和有节奏
10. 错误机制
11. 提供上下文帮助
12. 在Echo Show上选择正确的模板
13. 使用预录音频
14. 在Echo show上播放视频
一. 保持对话简洁
用户希望Alexa能简洁的沟通。这能让他们更容易理解Alexa在说什么,并对和Alexa的沟通更有信心。Alexa的回应越冗长,用户越难跟上和记住沟通的内容。
1. 一口气测试
当我们写完Alexa的回答,可以大声朗读你写的内容。如果可以一口气读完一个对话,长度可能刚好。但如果需要呼吸,我们就需要考虑缩短回答的长度。
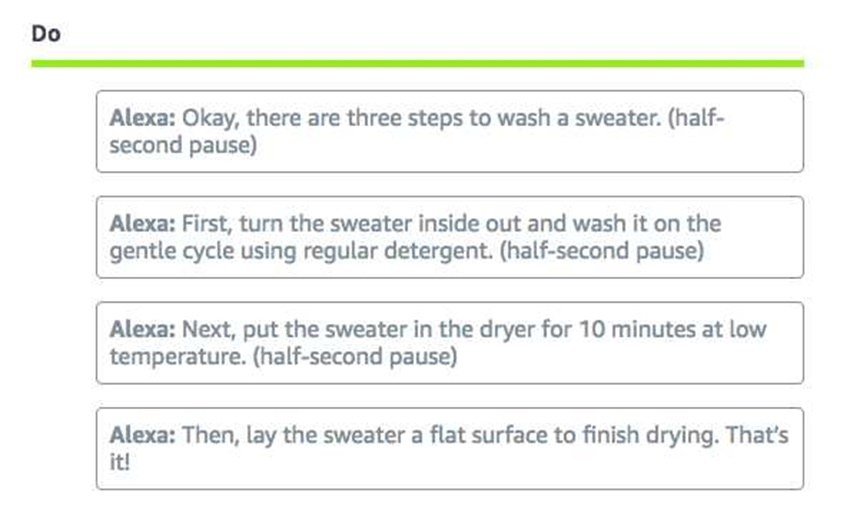
对于包括连续想法(如任务中的步骤)的响应,请单独读出每个想法。虽然整个回应可能需要一次以上的呼吸,但确保我们只在停顿之间呼吸,而不是在表达意思的时候。
2. 七英尺测试
Echo Show可以通过屏幕上的细节来补充语音体验。我们可以在设计时假设这个人将在七英尺之外。避免重复的语音体验,不要在图形体验中提供其他信息。使用视觉效果提供反馈,这样能让用户更快地完成他想要做的事情。
有关在Echo Show上视觉展示的信息,请参阅本文第12节「选择正确的模版」。
二. 自然的交流和书写
自然的激励用户说出自己想要的东西。不要提示一系列的选项。相反的,尽量让用户知道可能的内容,并指导用户进行有效的输入。
努力让Alexa能像人一样交流,例如用缩略形式和不用行话。这能让用户更轻松的了解Alexa,并能鼓励用户自然而然地跟Alexa交流。
我们需要去观察Alexa说话时听起来是怎样的。有时可能会有一个书面的短语听起来很不自然而需要改写优化。

Echo Show
不要只是简单的读出屏幕上显示的内容,让Alexa表达主要的意思就可以,并让用户可以自由查看以获取其他内容或选项。
三. 给到用户引导
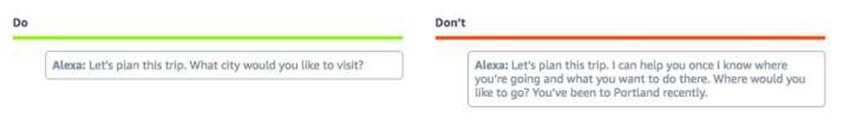
一般来说,在让用户作出回应之前我们需要先结束一个问题。这个问题给出了提示来让用户开始说话,并引导他们下一步说什么。在问题之后结束提示,以便人们在Alexa说话时不会尝试回答来打断对话。另外需要准备好用户的不同的方式回答或过度回答。

在Echo Show上的下一步
通过屏幕,我们可以更加谨慎的提出问题来继续对话,可以更多的依靠屏幕为用户提供下一步。用户可以自行决定触摸屏幕或通过说话来启动下一步,例如说「Alexa,显示更多」。
四. 使用会话标记
当人们交谈时,他们会使用标记词和短语来组织和引导主题,这能把对话分成更易理解的大块。有了标记词和短语,你的用户会更容易听懂Alexa在说什么。
1. 时间标记词
「First」「halfway there」「then」和「finally」这些词语能够给到大致持续时间,顺序和准备的预设。当对话需要多个步骤或花费比较多的时间时,建议使用这些单词。但是快速交互时不需要使用时间标记词。
2. 确认和反馈词
「Thanks」「got it」「okay」「great」和「sure」等词语可以让用户知道我们已经理解或收到了用户表达的信息。
3. 指代词
使用「This」「that」「here’s」和「it」 词语能确认以前提到过的或即将提及的东西。
4. 过渡词
使用「Now」「so」「all right」 和「next」这些词能让对话更流畅的过渡另一个话题。

五. 丰富对话的多样性
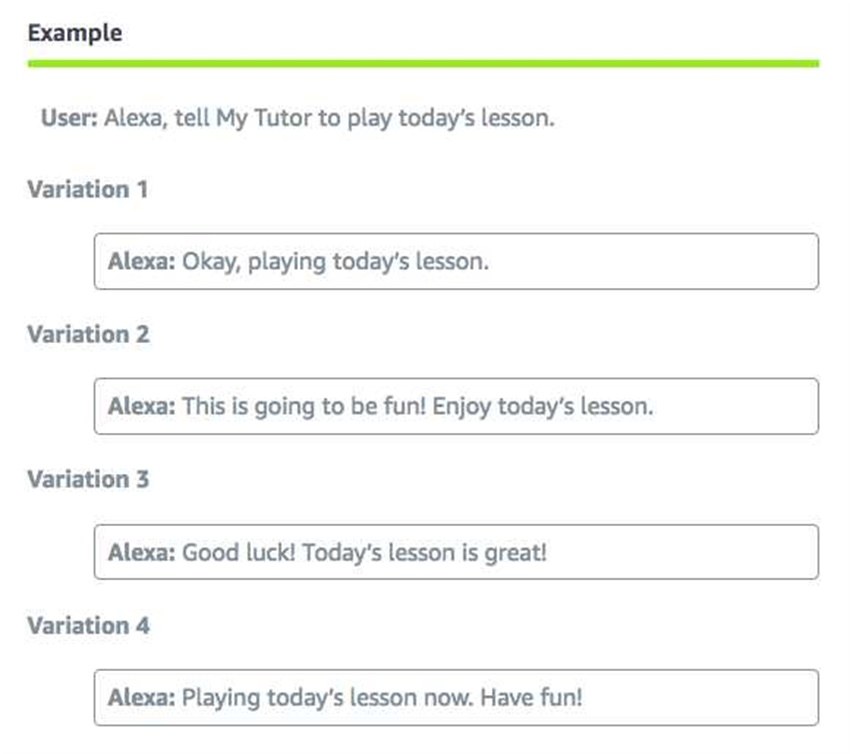
使用多样的回答能够让对话更自然和不那么机械感,也能让一些重复的交互听起来不那么僵化和死记硬背,比如我们可以从相同提示的同义词中随机选择一个来表达。
如果用户会频繁听到某个相同的提示,那就需要提供多种表达方式,比如打开和关闭提示。 丰富对话的多样性是让Alexa更人性化的好办法。
不断调整对话
随着用户越来越多的使用功能,他会变得越来越习惯和知道会发生什么。 所以试着让提示更短,更直接,甚至直接用使用过的频率。

Echo show展示预测内容
用户并不会讨厌在屏幕上看到重复和预测的信息。不过我们需要在整个视觉体验中使用一致的术语,图形和标签,以便用户能够快速浏览内容。
六. 使用平行对话
建议使用一致的名词和动词形式,特别是在说一系列项目时。

七. 记住用户说了什么
就像朋友间的交谈一样,用户会很乐意发现Alexa记得最近发生了什么和说了什么,特别是对于频繁的动作和静态信息。例如,用户可能在游戏中途有事而离开了一两个小时,当用户回来时,Alexa能够在刚刚暂停的地方重新开始。
要在你的技能中实现这点,可以参阅文档「会话属性」。
在Echo Show上展示熟悉图像
可以考虑展示用户最后使用技能时的图像和提示。例如,你可以说「你想要重新烤胡萝卜蛋糕吗」同时展示蛋糕的形象。
八. 提供明确的选择
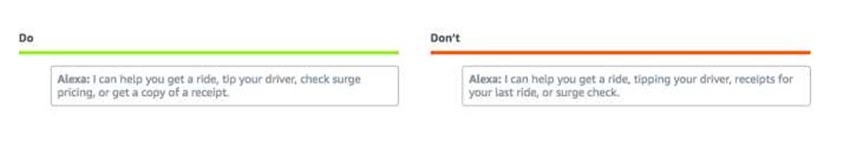
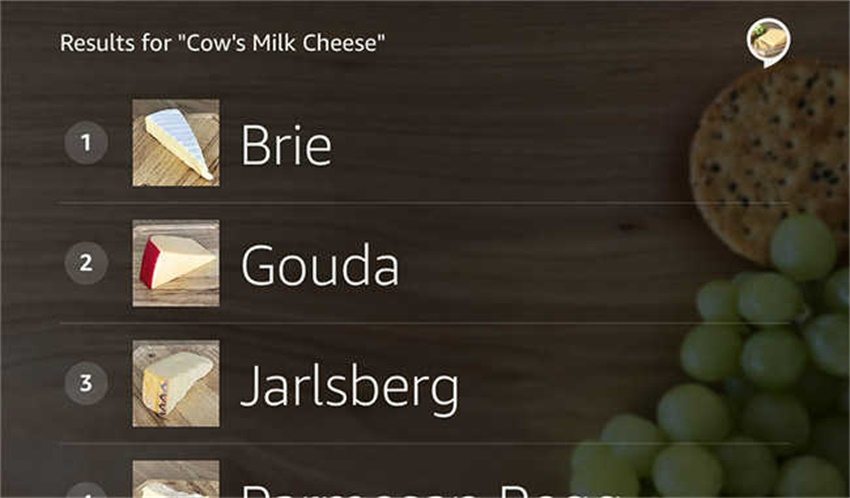
我们需要仔细斟酌回复和提示的措辞,来让用户有明确的选择。开放式问题可能会让用户感到困惑,或者会让用户用不支持的方式回答。比如,「你想要什么?」这种问题就太开放了。甚至「你想要 Brie 还是Gouda(一种干酪)?」这种问题都可能造成开放性回答。

Echo Show上展示选项
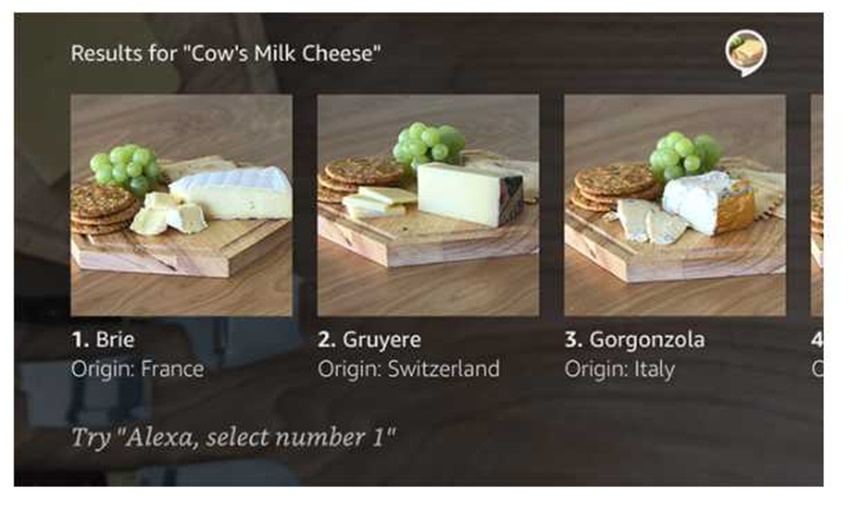
当用户要求展示列表时,技能需要用语音回复,同时在屏幕上展示回复内容。我们需要用简洁的项目名称,图像和提示文案来给到用户可以轻松选择的列表项,同时提示用户要说的内容。 需要记住的是,当人们可以点击列表项目进行选择时,他们可能也会说出项目的名称。可参考后面的「导览和滚动列表」。
要从列表中显示选项,你通常需要使用以下列表模板:
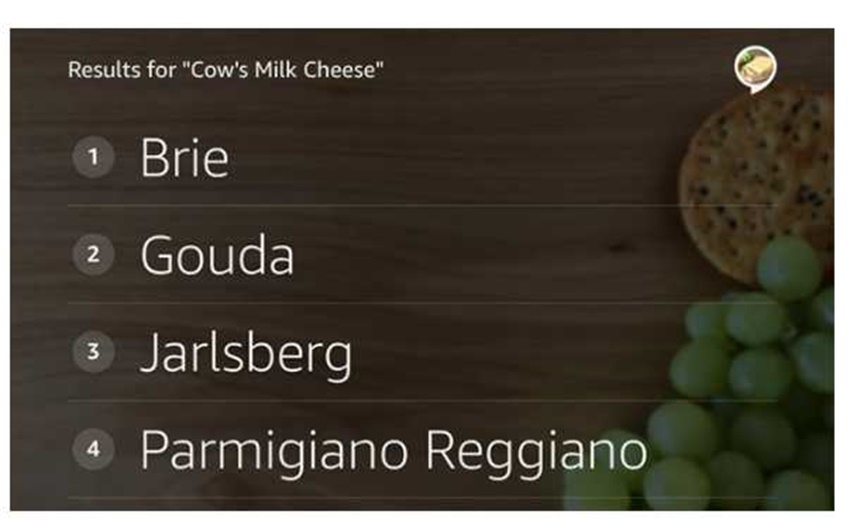
列表模板1:垂直列表

列表模板2:水平列表

Echo Show上的标题
在模板展示中,我们需要确保选项清楚,并用标题来给到上下文信息,标题需要清楚解释了正在显示的列表内容。使用标题案例,例如,「牛奶奶酪的结果」。当我们确保模板上的标题是准确和一致的,可以适当改变语音的回复内容,这能帮查看屏幕的用户快速了解列表中的内容。
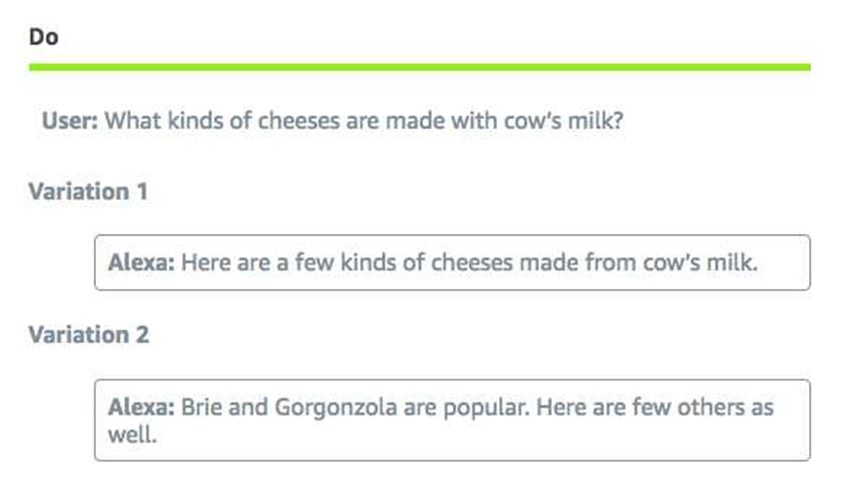
九. 列出的选项要简洁,有序,有节奏
列表一般会比简单的响应长和复杂一点。如果我们需要提供2到5个选项,尽量让每个项目都像一个简单的回应,并明确告诉用户选择每个选项后会有什么。
我们可以让Alexa主动介绍清单的内容,比如说「这是现在流行的菜式」,并让Alexa在列表中的项目之间短暂停顿一下。同样的,验证下你可不可以一口气用谈话的速度舒适的读出每个项目。
1. 保持列表简短
让Alexa读取每个列表项中的主要内容,比如标题。如果其它的非常重要才读辅助文本。一般来说,读列表中的前几项不应该超过20秒。
开始阅读两到五项,并根据以下内容进行调整:
用户对列表项的熟悉程度。
项目名称多长,和项目名称是否容易听懂。
每个项目读取和显示的子项目总数,例如Alexa可能会读取项目名称并显示图像,评级和距离等子项目。
项目的数量是否足够但又不会太多。

2. 将项目组合到列表中
为了提高阅读列表时的理解力,我们可以尝试将项目集合为两组或三组。另外,不要把所有内容都堆砌到列表项中。可以允许用户点击项目来了解更多。

3. 让列表更有节奏
我们可以调整朗读节奏来帮助用户辨别一段话的结束和下一段话的开始,例如:
在每个项目之后使用逗号加上350 ms的暂停,不要用句号或问号。这可以让最后一个项目的表达更像列表中的其他项目。
不要添加一个额外的停顿来列出以句号或问号结尾的介绍。
对于冗长的列表项或需要用户仔细思考的列表项,可以用400 ms的暂停替换350 ms的暂停。
不断聆听测试体验,然后持续调整直到Alexa听起来合适。
4. 大声朗读列表内容
当Alexa只列出一些可能的项目时,我们可以提供给用户一种让Alexa阅读更多的方法。
当我们知道用户对前几件产品感兴趣时,可以让Alexa提示用户提出「您想知道更多奶酪吗」的问题。
Echo Show:在Alexa告诉用户「如果您想听到更多信息,请告诉我们」以后。等待用户进入,这样可以给用户30秒的时间来查看和点击项目或要求更多信息。如果用户在30秒内没有进行操作,技能可以结束对话。

5. 在Echo Show 列出引导
我们在Echo Show上展示列表时,最好提供关于内容的少量的信息来保持简洁,并让用户仔细阅读列表。
最好不要用「您可以说奶酪的名称或点击项目」这样的说明。因为这些说明是比较多余的,对用户的价值有限。另外,不要说项目的数量,除非数量很重要,并在不同交互上有所变化。
另外,我们在提交列表之前不要提出问题。例如,问「您想要哪种奶酪? Gouda,Cheddar,Brie,…」这样会让用户不知道什么时候该说话,用户可能会在Alexa阅读选项时尝试回答问题。尽量不要鼓励用户打断对话,例如「当您听到所需的选项时,只要说出来」,也不鼓励插入,因为用户必须使用唤醒字来中断Alexa的响应。
6. 在Echo Show上列出项目
通常,列表项不需要结束的标点符号,因为文本不是完整的句子。但是我们向用户提供的示例问题列表应包含问号。例如,列表项可能包含「1918年的这一天发生了什么?」
7. 在Echo show展示列表
为了提高用户扫描列表的能力,请选择显示哪些信息,并提供用户可以快速浏览选择的布局。对于用户可能会删除的项目,请考虑在屏幕上显示更多项目,方法是对每个项目使用较窄的图像。当用户需要研究每个项目的细节时,例如选择配方时,请考虑使用更宽的图像。
列表模版1:

列表模版2:

8. Echo Show上的垂直列表
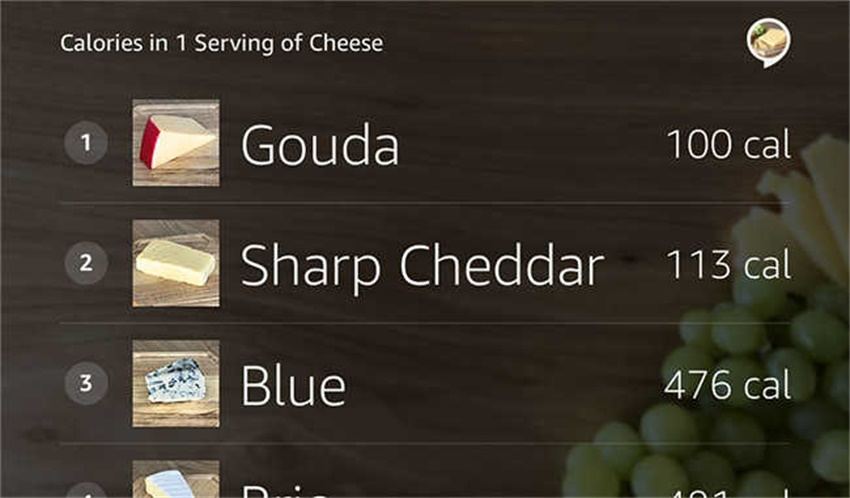
对没有图像的列表使用垂直列表。 此外,当小图像足以获得良好的用户体验时,使用垂直列表来提高效率。 垂直列表适用于以下类型的内容:
示例说话列表(用户可以在你的功能中会说出的短语)
数字信息,例如价格或热量计数
股票报价单
银行交易历史
食品清单
联系人名单
目录
时间表
列表模板1:垂直列表

垂直列表的变形
列表项的文本可以包装到第二行。在第二行之后,文本被截断,不会扩展到第三行。要指定第二行的文本,请使用换行符或使用二级文本字段。如果要将文本放在最右边的列表中,请使用三级文本。
列表模板1:主文本和辅助文本

列表模板1:主文本和三级文本

列表模板1:主文本,二级文本和三级文本

缩略图的垂直列表
列表模板1:缩略图和主文本

列表模板1:缩略图和主文本和二级文本

列表模板1:缩略图和主文本和三级文本

列表模板1:缩略图,主文本,二级文本和三级文本

9. 在Echo Show上展示图像
当我们有能帮用户识别或更快从列表中做出选择的图像,可以使用水平列表。水平列表也适用于书籍,专辑,电影,视频,目的地,特别的场所/企业和产品。
列表模板2:方形图像

图像列表的变化
列表模板2可以适应各种长宽比,并可以自动调整图像大小以适应模板。图像高度应为280像素,图像宽度应在192像素和498像素之间。模板缩放比最大宽度为498px,最大高度为280px的图像。
列表模板2:肖像图像,192×280

列表模板2:方形图像,280×280

列表模板2:宽图像,372×280

列表模板2:风景图像,498×280

十. 建立错误机制
当Alexa没听到或不理解用户时,我们可以使用自然和温和的措辞来帮助对话回到正轨。
1. 重新提示
当Alexa没有收到用户的回答时,我们可以使用一个稍微改写的新的提示,可以顺便添加一些细节来让用户更好理解 。

Alexa没听懂
如果Alexa听到但无法处理用户说的内容,我们就需要了解原因并努力让对话回到正轨。 可以用一个简单直接的请求,让用户知道他下一步可以做什么,这能让用户更好的理解。

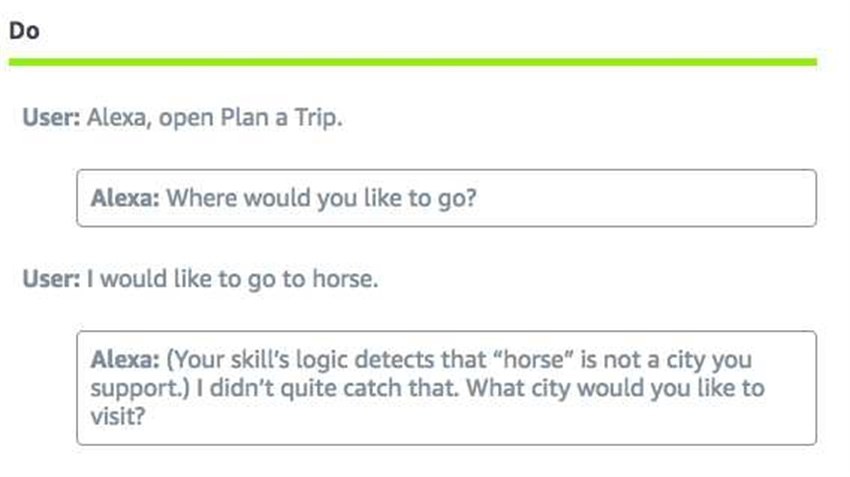
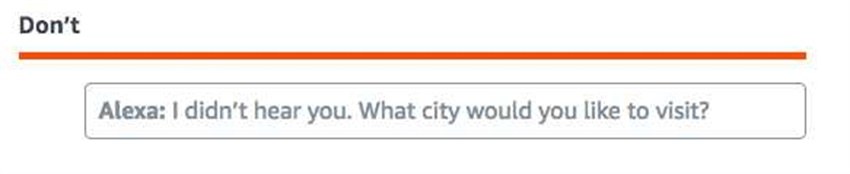
Alexa「不明白」与「没听到」
Alexa有时会听清用户说的内容,但不明白对话内容的目的。但如果Alexa说它没有听到,用户可能会尝试更大声地说话,这就无法解决问题。

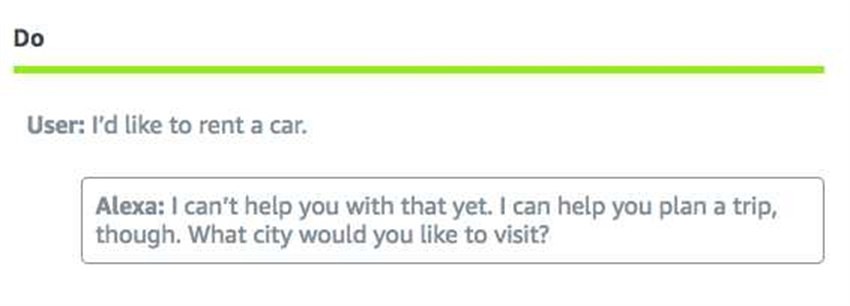
Alexa理解内容,但不能提供帮助
当Alexa不支持用户要求的功能时,我们可以使用说「我目前还不能帮助您做某某事」,来告诉用户该功能不可用,但可能在将来支持。为了支持这点,我们需要提前计划要做的功能的意图。然后,我们可以跟踪用户何时请求不支持的功能,这能让我们更好的确定功能的优先级。

2. 错误消息
虽然有些错误不常见,但它们可能造成对话混乱。我们需要尽可能的让用户知道错误是什么,不要使用技术术语。如果错误只存在几秒钟,可以告诉用户再次尝试。不然就不要鼓励用户,因为他们可能会重复遇到相同的问题。我们可以给出具体的问题信息,比如「您的智能锁现在没有响应」。
尚未支持的情况:用户可能在语音界面中说出任何内容,我们需要知道如何处理错误并引导用户重新掌握功能。对于尚未支持的用例,可以说「Trivia Mania challenge (一种游戏)目前还不能帮助您」。当用户的声明无法理解的时候,我们可以说 「对不起,我不理解您的意思」。
重复:处理错误后,我们可以再次提示用户Alexa刚问的问题。不要告诉用户你没有听到或不明白,因为这会鼓励用户更加缓慢或大声重复,而不是重新给到请求。
十一. 提供上下文帮助
在回复帮助请求时,我们可以提供其他提示,以便为即时对话提供更多的上下文。例如,如果用户在确认比萨订单中要求帮助,请专注于完成订单确认,同时不要包含有关选择配料的信息。在设计的时候,尽量让用户不需要频繁寻求帮助。

Node.js SDK包括为不同技能状态设置帮助处理程序的示例。
在Echo show上显示帮助
我们可以在帮助回复中包含有关的技能的功能信息,和人们可能会说的几个短语的例子。然后让Alexa提出问题并听取用户的回复,例如「ABC 技能能帮助您学习英文字母和练习字母表。您可以说:“W之后的什么”,或者“我想唱歌曲”,您需要我怎么帮您?」
主体模板1:帮助

提示: Echo Show上的一些模板支持底部的提示短语,以帮助用户快速了解下一步可以做什么。尽可能填写此字段。当你提出问题并收听用户的回复时,屏幕底部的蓝色声音镀铬将部分阻止提示。因此,最好不要在提出问题时添加提示。屏幕静态时仅使用提示。
主体模板6与帮助短语:

十二. 在Echo Show上选择正确的模板
在Echo Show展示技能的时候,我们可以根据计划使用的交互模式选择模板。为了最佳的用户体验,尽量让每个模板映射一个模式或场景。可以为技能中的每个意图,选择与响应匹配的模板,并允许适当的语音和触摸操作进行选择,视频控制,滚动和导航。以下是模板适用的主要场景:
调用/欢迎技能
清单
内容详情
全屏图像
多轮(多轮对话,或多轮问题/回答)
说明
帮助
导航
关闭会话/再见
从以下六个模板中选择:
列表模板1:具有可选缩略图的垂直列表
列表模板2:具有图像和可选提示的水平列表
主体模板1:全角文本或图像
主体模板2:图像在右侧,短文本左侧可选提示
主体模板3:右侧长文字留下,无提示
主体模板6:具有短文本和可选提示的多回合场景
1. 一致且易于阅读的内容
使用模板标题的标题,例如「牛奶起司的结果」。还可以在模板之间统一使用粗体,斜体和下划线样式。
一般来说,使用默认文字大小「font size =“7”」的内容,因为这是从几英尺远的地方最容易阅读的大小。另外,不要使用所有大写字母的大块文本,因为很难阅读。调整字体大小以创建视觉层次结构,并使用分段符分解长块文本。
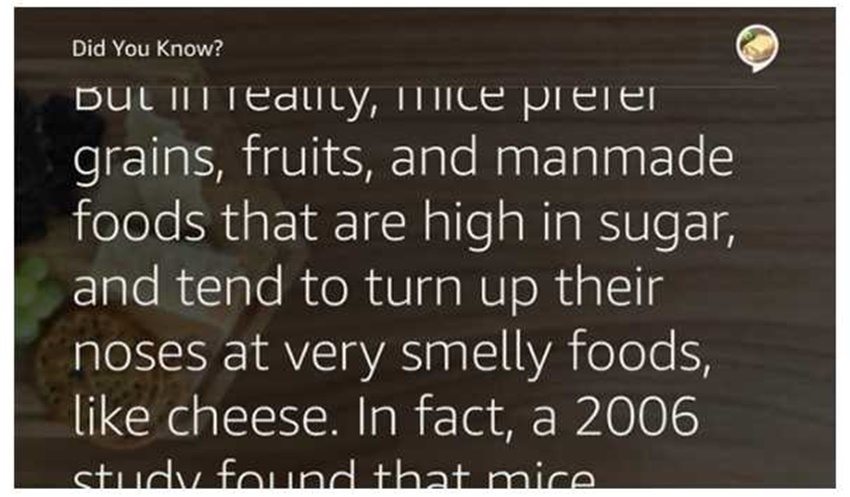
2. 全角文字和图像
对于长块文字,全角图像以及没有其他内容显示的消息,请使用「主体模板1」。模板可容纳不滚动的较短文本,以及可通过触摸滚动的较长文本。当你显示内容并且没有附加图像时,或者当你只提供信息而不提出问题时,请使用此模板。
主体模板1:1-2行文字

主体模板2:长按文字滚动

3. 语音按钮(操作)
我们把操作视为需要单独列出的语音按钮,但不要在段落文本中嵌入操作链接。确保话语与操作链接完全一致,以便用户可以说「观看视频」,或点击「观看视频」按钮来观看相关视频。突出显示主要操作,并将它们放在主干内容的上方。常见的主要操作包括:观看预告片,放映时间,共享,添加到列表,预订位子,获取路线和购买门票。每个模板不要显示三个以上的操作。
主体模板3:带有可选操作

4. 全屏图像(主体模版1)
你可以使用主体模版1显示全屏图像,如下所示。使用从七英尺远的地方也可以轻松查看的图像。此模板适合使用一个大图像。如果你需要提供多个图像,请使用其他模板。
主体模板1:全屏内嵌图像

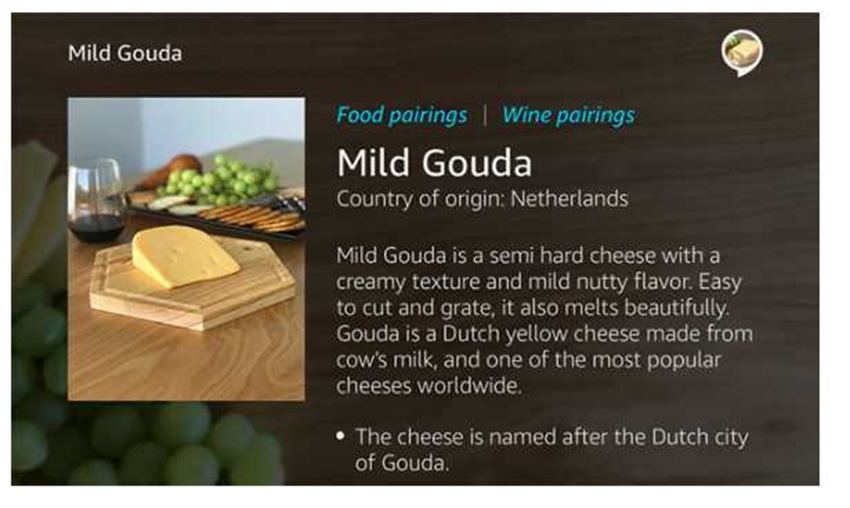
5. 特定物体(使用主体模版 2&3)
当Alexa的回复是一个特定的实体(个人,地点或事物)或用户直接从列表中选择的实体的内容时,使用主体模版 2和3。确保用户可以轻松的从远处查看至少一个元素,理想的是标题和图像。使用主体模板2和3时:
用户请求特定实体,例如食谱,帐户,餐厅,股票或驾驶员档案。
用户请求特定实体的内容,例如餐厅的电话号码,特定帐户的余额或特定股票的52周高点。
用户从列表中选择一个项目以了解更多。
用户的搜索结果仅有一个项目。
主体模板2:非滚动文本和可选提示

主体模板3:短文本

6. 主体模板1&2上的图片
使用精美的图片,为你的技能增添价值。匹配屏幕的长宽比和尺寸,使图像不会被拉伸。通过使用小于100 KB的图像来减少延迟。为使用透明背景图像,因为Echo show的显示背景是灰色的,白色背景看起来不那么光亮。
Echo Show具有光亮模式和夜间模式,可自动更改默认背景颜色。在夜间模式下,全黑图像难以观看,而在光亮模式下,全白图像难以观看。全白色或全黑色图像添加对比轮廓,使其在任一模式下都可见。
7. 内容优先
按照对用户的重要性进行排序。常见的属性包括:按线路,评级,价格,可用性(有/无库存),类别/类型,地址/位置,电话号码和营业时间。
8. 在屏幕上展示补充信息
不要只是简单的读出模板上的内容。保持语音回应是口语的,自然的和简短的。使用模板来提供附加信息可能不是语音友好的或必不可少的。尽管不一定与文本到语音(TTS)输出一模一样,但尽量让模板上的文本和语音内容类似。保持模板上的文本清晰简洁是很好的用户体验。
主体模板1和2的变化
这两个详细信息模板可以适应可选的操作,提示和长文本。
主体模板2:可选操作

主体模板3:长按文字滚动

主体模板3:可选操作和长文本

9. 多轮对话(主体模板6)
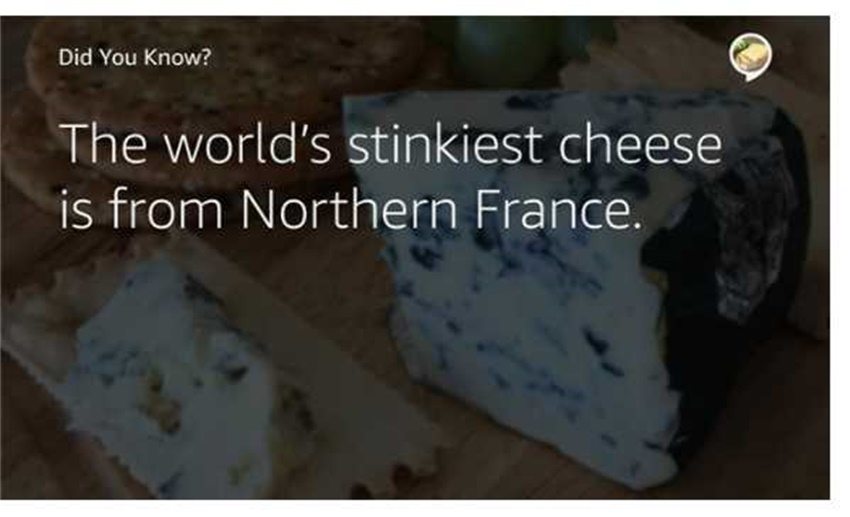
主体模板6是多轮对话的理想选择,多轮对话是指Alexa询问问题,用户回答的多回合对话。此模板可用于各种情况:欢迎,导航,说明和再见。在展示提出问题,说明或显示零搜索结果时,它是很好的模版。
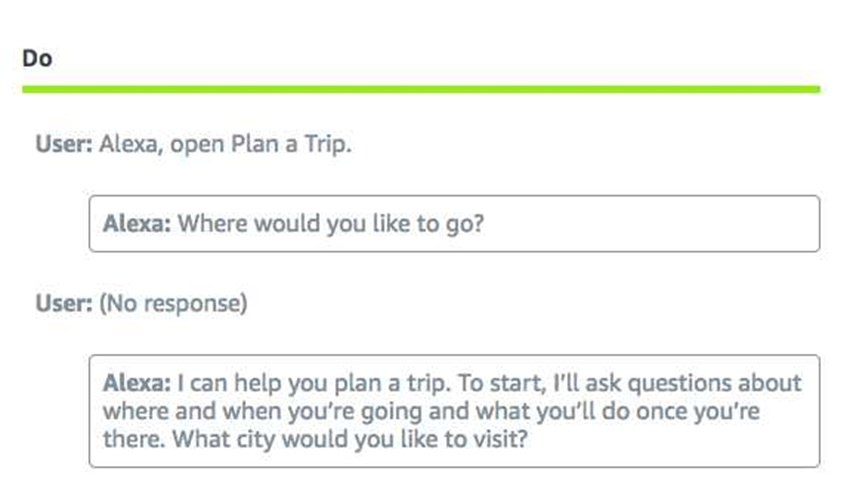
提醒:为了让用户知道轮到他们说话,我们可以在听到用户的回复之前询问用户一个问题。很多用户与Alexa进行互动时不会看屏幕,并且没有任何可视化指示该技能正在等待响应。在向用户询问一个问题时,我们需要遵循对话规范,让用户知道何时发言。
主体模板6可选提示:

多轮对话文本字号:建议使用7号字体的默认文字大小为正文。使用句子来实现很好的可读性。除非有提示,否则最好逐字显示Alexa的问题。
背景图片:最好使用没有文字的图片,否则会和添加到模板中文字发生冲突。使用包含大面积白色或非常浅色的背景图像需要额外注意,因为顶部的文字为白色,所以这会降低可读性。模糊背景图像用黑色(#000000)图层,并设置70%不透明度,是文字更好可读性的背景图像。
此外,为了减少加载延迟,请使用500KB或更小的图像。
10. 技能开启
欢迎提示例如「欢迎来到Cat Facts」能告诉用户已经进入了技能,并且已调用用户所需的技能。这也是在Alexa上首次建立品牌标识的机会。
内容显示:建议使用内容前置来欢迎用户使用技能。换句话说,就是立即向他们介绍他们可以参与的内容。对于一个烹饪技能,内容前置可以是使用列表模板2展示流行的烹饪菜式。电影票务技能可能会使用相同的模板来显示即将上映的电影,或者目前在电影院中评价高的电影。知道狗品种的技能可能会打开一个流行的狗品种列表,或使用主体模板1分享Dog of the day。
技能的功能介绍:我们可以使用口语的欢迎消息来介绍其他功能,以让用户知道当前在屏幕上展示的交互功能以外的其它可能性。技能在提供交互式内容方面的主动性越高,对用户需要去思考说什么的压力越小。如果你无法决定要导入哪些内容,请考虑你的网站上的热点内容或应用着陆页上的内容。

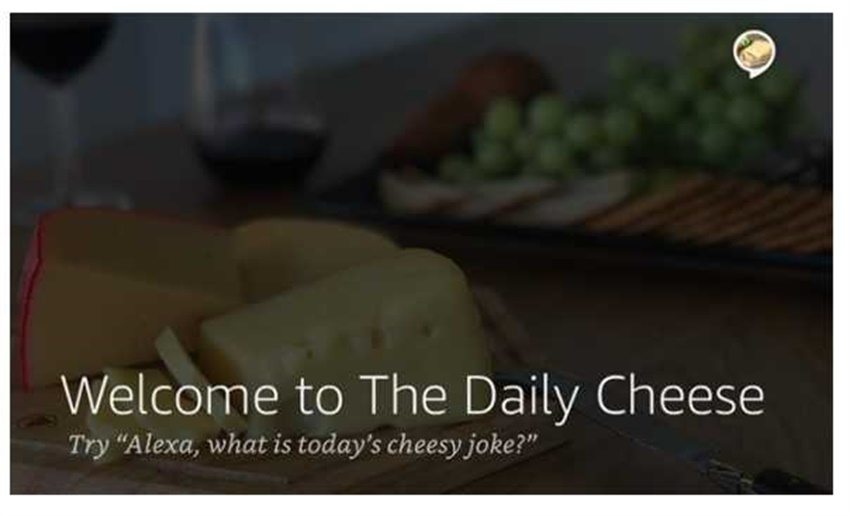
11. 欢迎讯息
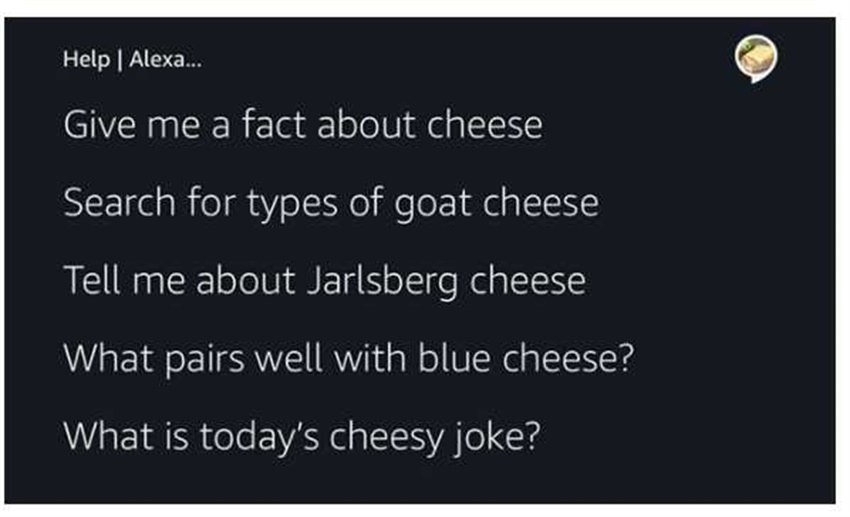
如果你没有一个详细的信息来引导,可以考虑使用有吸引力的背景图片和最小文本,例如「欢迎来到每日奶酪」,「您可以试着说 Alexa,今天的奶酪笑话是什么」,但Echo Show是有屏幕的但以语音为主设备,所以请确保Alexa可以告诉用户他们可以做什么,而不是让用户阅读屏幕。如果人们需要一个示例短语列表,可以使用列表模板1,因为它针对短语列表进行了优化,并支持语音滚动。
主体模板6:欢迎首页

12. 导航
告诉用户你的技能可以做什么,并支持用户用各种可能的方式访问你的技能。不要在任务结束时出现多个问题,例如「您想听到更多内容吗?」或「是的,我可以帮助您吗?」用户如果在完成任务后必须回答问题,往往会感到沮丧。
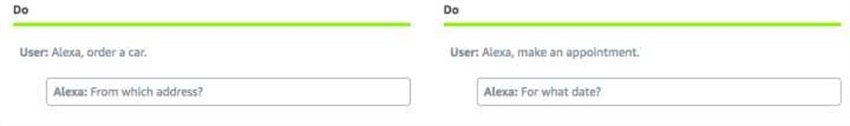
13. 确认
Alexa主动确认能让用户自然的与Alexa通话而不用一次提供所有信息,也不用去想需要哪些信息。如果信息缺失或信息模糊,Alexa会问问题确认。不过要记住,最好在听到用户回应之前立即向用户询问问题。如果Alexa提出问题并继续发言,可能会让用户感到困惑,因为它其实还在说话,但用户可能期望Alexa正在听他讲话。

主体模板6:问题说明

没有结果:当没有找到结果时,可以使用主体模版6,用提示来重新引导用户查找结果。
主体模版6: 显示带有可选提示的null结果

技能会话的关闭:结束技能好的方式是使用再见消息和图像。它能让于用户知道技能已经结束。模板和消息可以使用AMAZON.CancelIntent或AMAZON.StopIntent的响应。
主体模板6:再见

十三. 使用预录音频
在有用的时候考虑使用预先录制的音频,特别是如果认识语音识别的专业人士。尝试像Grand Tour和Wayne Investigation来听取例子。
1. 短格式音频
短格式音频是指小于90秒的音频剪辑。短格式音频允许技能会话保持打开状态,这意味着用户不必再次通过Alexa重新调用该技能。在播放音频剪辑后,当您希望与用户进行额外的交互时,请使用短格式的音频。
文件类型:.mp3
规格:16000Hz w /比特率(48kbps)
长度:最多90秒
有关实现短格式音频的更多信息,请参阅SSML参考。
2. 长格式音频
如果您有基于音频技术的播客,您将使用长格式的音频。超过90秒的音频剪辑被认为是长形音频。当音频开始播放时,该技能关闭。用户可以通过没有调用名称的请求来控制音频,例如通过说「Alexa,next」。为了再次与技能交互,用户需要通过说「Alexa」和调用名称来调用该技能。当您期望用户交互包含音频控制请求时,请使用长格式的音频。您的技能还可以将新的音频文件添加到队列中以进行连续播放,例如播放列表。
文件类型:.acc .mp4 .mp3 .hls .pls .m3u
规格:从16kbps到384 kbps的比特率
长度:无限制
了解有关在Alexa技能和AudioPlayer接口参考中实现音频流中的长格式音频的更多信息。
十四. 在Echo show上播放视频
如果您有视频内容,您现在可以将其添加到您的技能,以增强Echo Show的体验。您可以立即启动视频,显示视频产品的列表模板,或通过操作链接将用户引导到视频。
确保视频中的音量级别与Alexa的谈话声音大致相同。在视频播放过程中,音频必须与视频保持同步。
有视频和提示标题的应用展示: