array(23) {
["id"] => string(2) "96"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(1) "0"
["name"] => string(6) "服务"
["thumb"] => string(63) "/modules/cms/uploads/recommend/2018/05/15/05797102164099283.png"
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(7) "service"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(88) "定制开发-APP定制开发,微信定制开发,小程序定制开发,网站定制开发"
["meta_keywords"] => string(75) "APP定制开发,微信定制开发,小程序定制开发,网站定制开发"
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(21) "show_page_dingzhi.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "1"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2018/05/25/05805654599261264.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
["son"] => array(9) {
[0] => array(22) {
["id"] => string(3) "187"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(15) "小程序开发"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(112) "专业微信小程序解决方案|各种场景核心功能,提前布局微信新生态,抢占第一波红利"
["pdir"] => string(0) ""
["dir"] => string(6) "wechat"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(107) "小程序_商城小程序_门店小程序_微圈小程序_餐饮小程序开发-艺源科技小程序开发"
["meta_keywords"] => string(103) "小程序开发,商城小程序开发,门店小程序开发,微圈小程序开发,餐饮小程序开发"
["meta_description"] => string(269) "专注提供专注提供小程序、商城小程序、门店小程序、微圈小程序、餐饮小程序开发,专业团队,一对一服务,助企业快速生成自己的移动端微商城平台. 艺源科技小程序采用高性能数据架构,系统稳定安全。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_xcx.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "0"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "1"
["scope"] => string(0) ""
["modelname"] => NULL
}
[1] => array(22) {
["id"] => string(3) "199"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(9) "APP开发"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(3) "APP"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(65) "app开发_app定制开发_app制作开发公司【艺源科技】"
["meta_keywords"] => string(53) "app开发,app定制开发公司,app制作开发公司"
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_app.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "1"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[2] => array(22) {
["id"] => string(3) "244"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "快抖霸屏"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(7) "kuaidou"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(71) "快抖霸屏_抖音快手霸屏_短视频营销获客技术提供商!"
["meta_keywords"] => string(69) "快抖霸屏,抖音快手霸屏,快抖短视频搜索,同城爆店码"
["meta_description"] => string(161) "艺源智能云推广系统13325455411专注快抖霸屏,抖音快手霸屏,同城爆店码,一款线下与线上流量紧密结合的营销爆客解决方案。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(20) "show_page_douyin.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "2"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(27) "需要短视频推广排名"
["modelname"] => NULL
}
[3] => array(22) {
["id"] => string(3) "207"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(14) "AI智能名片"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2019/07/04/06155550417466502.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(2) "ai"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(68) "艺源AI智能名片_名片小程序_智能名片_让销售更简单"
["meta_keywords"] => string(97) "艺源AI智能名片,名片小程序,智能名片_让销售更简单,电子名片,二维码名片"
["meta_description"] => string(184) "艺源AI智能名片-让销售更简单。艺源AI智能名片为企业提供名片小程序,智能名片,企业名片,小程序名片,电子名片,二维码名片等相关的服务。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(16) "show_page_ai.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "3"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[4] => array(22) {
["id"] => string(3) "201"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "版权登记"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/04/06814062280145708.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(9) "copyright"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(0) ""
["meta_keywords"] => string(0) ""
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(23) "show_page_copyright.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "4"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2021/08/04/06814063838873717.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[5] => array(22) {
["id"] => string(3) "203"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "商标注册"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813359170749750.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(9) "trademark"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(131) "商标注册_商标注册流程_商标注册流程及费用_西安商标注册_西安商标注册代理-「源知果」艺源科技"
["meta_keywords"] => string(103) "商标注册,商标注册流程,商标注册流程及费用,西安商标注册,西安商标注册代理"
["meta_description"] => string(182) "「源知果」西安提供代理版权登记,代理商标注册,代理专利申请,代理企业贯标,代理高新技术企业认定的服务;咨询电话:13325455411。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(23) "show_page_trademark.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "5"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2019/06/11/06135617157272716.png"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[6] => array(22) {
["id"] => string(3) "205"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "网站建设"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2019/06/21/06144566585327511.jpg"
["desc"] => string(149) "节约IT成本/降低运维成本/网站安全稳定/不满意全额退款|节约IT成本/降低运维成本/网站安全稳定/不满意全额退款"
["pdir"] => string(0) ""
["dir"] => string(7) "website"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(80) "西安商城网站建设_政府网站建设_学校网站建设就选艺源科技"
["meta_keywords"] => string(113) "西安网站建设,西安网络公司,西安网页设计,商城网站建设,政府网站建设,学校网站建设"
["meta_description"] => string(248) "「艺源科技」是西安一家专业的西安商城网站建设,政府网站建设,学校网站建设的网络公司,咨询电话:029-88810146/150 9401 9029。公司拥有10年实践经验,为您提供一条龙的互联网应用解决方案。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(21) "show_page_website.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "6"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2019/06/24/06146855992801864.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[7] => array(22) {
["id"] => string(3) "208"
["siteid"] => string(1) "1"
["type"] => string(1) "2"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(15) "云服务平台"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(0) ""
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(0)
["content_is_html"] => int(0)
["urlrule"] => int(0)
["contenturlrule"] => int(0)
["meta_title"] => string(0) ""
["meta_keywords"] => string(0) ""
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(0) ""
["formid"] => string(0) ""
["url"] => string(21) "http://www.qulvkj.com"
["target"] => string(6) "_blank"
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "7"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[8] => array(22) {
["id"] => string(3) "202"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(9) "SEO优化"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813061683398516.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(3) "seo"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(90) "【西安SEO优化_西安网站优化_关键词排名优化】-SEO优化公司艺源科技"
["meta_keywords"] => string(81) "西安SEO优化,西安SEO优化公司,西安网站优化,西安网站优化公司"
["meta_description"] => string(244) "艺源科技(yysweb.com),专注为企业提供百度等搜索引擎整站SEO优化服务,针对不同行业、网站情况给出不同策略、报价和SEO建议;是您值得信赖的seo诊断、顾问咨询等云SEO技术服务外包商。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_seo.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "8"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813062712033401.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
}
}
给予用户即时反馈是交互设计中十分重要的一个原则。它是关于系统如何即时有效地应对用户进行的操作的设计。当用户进行操作时,给予即时、恰当的反馈非常重要。
一个简单的例子就可以说明这一点,当你的电脑死机的时候,不论你点什么,电脑都不会有任何反应。系统没有了反馈,用户的内心就会很崩溃。今天我们要讨论的,是反馈中很特殊的一种,在按钮置灰的时候,应该如何提供给用户反馈?
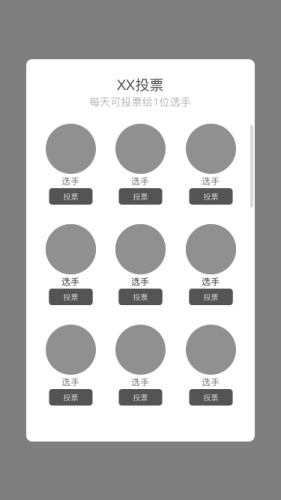
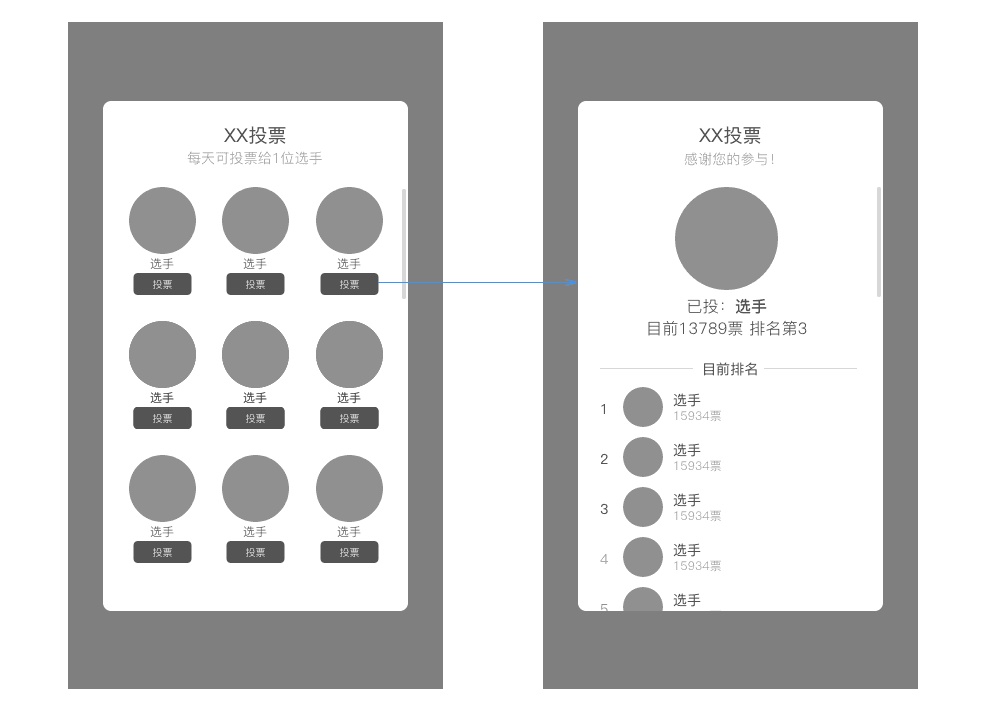
先来看一个案例。这是一个投票的浮层,每个选手的下方有个投票按钮,每个用户每天只能投给一个选手一票。

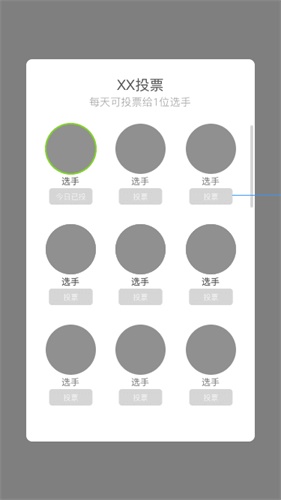
乍看这个方案没什么问题。但如果加上投票之后的页面,问题就暴露了出来。

上图为了表达出「不能再投票了」,将所有按钮置灰,于是我们得到了一屏幕置灰的按钮。虽然按钮是灰色的,但按钮却依然长得是按钮的形状,还是有忍不住想点一下的欲望。
那么问题来了,此时点击这个灰色的按钮,应该弹出toast提示,「每天只能投一票哦~~~」吗?带着这个疑问,我们来研究一下置灰按钮。
置灰按钮
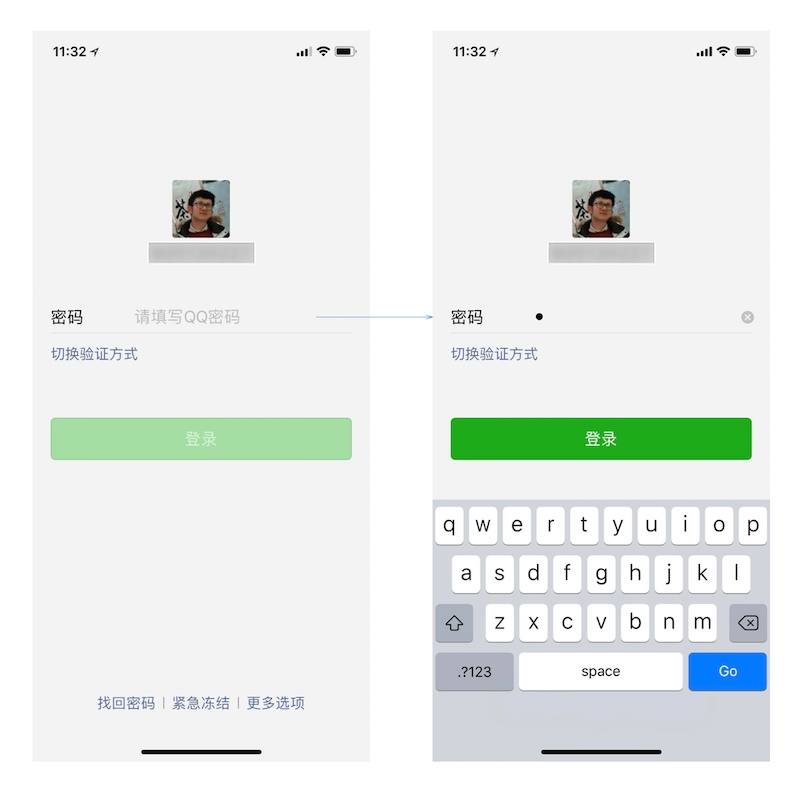
置灰按钮在登录注册中被广泛应用,比如微信:

左图是默认的登录页面,登录按钮置灰。当用户输入了密码(即使只有一位数),则登录按钮亮起。
乍看之下只输入了一位密码就亮起,有些不合理,毕竟用户的密码位数几乎不可能是一位数,此时亮起用户也不太可能登录,反而有干扰之嫌。
但如果再细想一下,假设用户的密码是6位,而微信正好在6位的时候亮起了按钮,那么其实也是变相透露了用户密码的位数。如果设定一个小的按钮亮起的位数呢?比如从用户输入了6位后开始亮起,这样也不失为一个选择,只不过比现在的方案要略复杂,没有现在这个更简单直接。
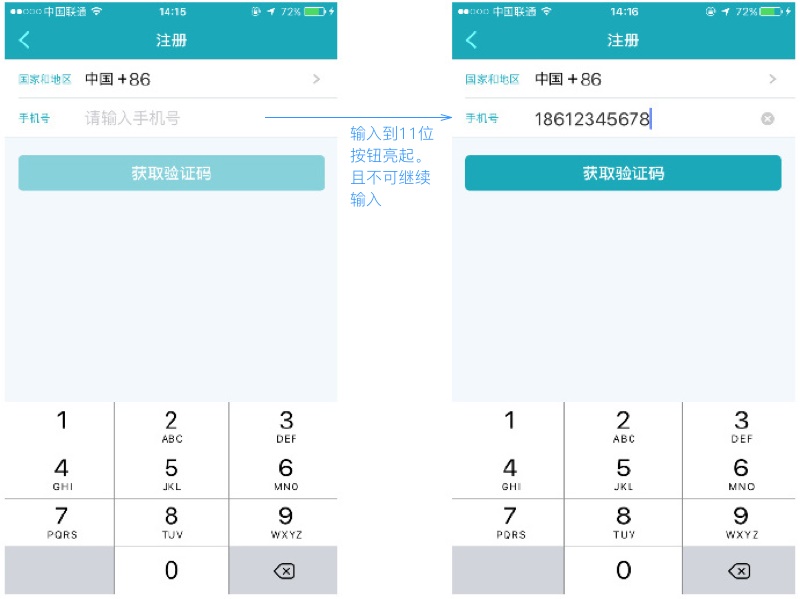
下面这个例子,应该是登录注册中,置灰按钮应用的顶配了。

在这个例子中,只有当用户输入了11位数字(手机号码都是11位)后,「获取验证码」的按钮才会亮起。这个方案就是无可挑剔,没毛病。
在登录中将按钮置灰,主要是提示用户现在按钮还不可以点击,要输入密码/手机号等信息后,才可以点击。这在一定程度上,预防了用户在没有输入的时候就点击而导致的操作失败。由于将按钮置灰,本身就是将按钮置为不可用的状态,因此置灰的按钮点击之后是不应该给出反馈信息的。
这里我们可以看到一个权衡,虽然「即时反馈」这条原则很重要,但可供性(affordance),也就是指示一个物体如何被操作,也不能违反。具体来说,一个置灰的按钮,它已经被设置为置灰的状态,就清晰的指示出按钮不能被点击。此时如果点击按钮后弹出toast,则与此时按钮的可供性不符合,因此是不可取的做法。
投票案例
分析到这里,文章开始的那个例子就明晰了,点击第2张图的投票按钮,不应该弹出toast。但页面中还是有很多被置灰的按钮,这个页面看起来不是很友好,笔者表示对这个页面不太满意。
顺便分享一个经验,对页面的不满意,很多时候是我做出好方案的法宝。因为不满意,所以会一直想办法优化。保持对自己不满意的页面的不妥协态度,这非常重要。
分析一下这个投票页面,在投完票之后,用户已经选择了一位选手,此时关心的是「我是否已经投上票」了。如果对这个活动比较感兴趣,用户还可能会想要了解一下投票的排名,以及浏览一下都有哪些选手参与了投票。因此,这个页面可以改成如下这样:

更改后的方案,在用户点击投票之后,首先指明了用户投的是谁、现在多少票、排名是多少。后续的页面展示了票数的排名,从而避免了满屏都是置灰按钮的情况。
以上通过一个案例,分析了置灰按钮的使用规则。讨论让我们认识更深刻,欢迎留言讨论。

















































