array(23) {
["id"] => string(2) "96"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(1) "0"
["name"] => string(6) "服务"
["thumb"] => string(63) "/modules/cms/uploads/recommend/2018/05/15/05797102164099283.png"
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(7) "service"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(88) "定制开发-APP定制开发,微信定制开发,小程序定制开发,网站定制开发"
["meta_keywords"] => string(75) "APP定制开发,微信定制开发,小程序定制开发,网站定制开发"
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(21) "show_page_dingzhi.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "1"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2018/05/25/05805654599261264.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
["son"] => array(9) {
[0] => array(22) {
["id"] => string(3) "187"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(15) "小程序开发"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(112) "专业微信小程序解决方案|各种场景核心功能,提前布局微信新生态,抢占第一波红利"
["pdir"] => string(0) ""
["dir"] => string(6) "wechat"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(107) "小程序_商城小程序_门店小程序_微圈小程序_餐饮小程序开发-艺源科技小程序开发"
["meta_keywords"] => string(103) "小程序开发,商城小程序开发,门店小程序开发,微圈小程序开发,餐饮小程序开发"
["meta_description"] => string(269) "专注提供专注提供小程序、商城小程序、门店小程序、微圈小程序、餐饮小程序开发,专业团队,一对一服务,助企业快速生成自己的移动端微商城平台. 艺源科技小程序采用高性能数据架构,系统稳定安全。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_xcx.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "0"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "1"
["scope"] => string(0) ""
["modelname"] => NULL
}
[1] => array(22) {
["id"] => string(3) "199"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(9) "APP开发"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(3) "APP"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(65) "app开发_app定制开发_app制作开发公司【艺源科技】"
["meta_keywords"] => string(53) "app开发,app定制开发公司,app制作开发公司"
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_app.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "1"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[2] => array(22) {
["id"] => string(3) "244"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "快抖霸屏"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(7) "kuaidou"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(71) "快抖霸屏_抖音快手霸屏_短视频营销获客技术提供商!"
["meta_keywords"] => string(69) "快抖霸屏,抖音快手霸屏,快抖短视频搜索,同城爆店码"
["meta_description"] => string(161) "艺源智能云推广系统13325455411专注快抖霸屏,抖音快手霸屏,同城爆店码,一款线下与线上流量紧密结合的营销爆客解决方案。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(20) "show_page_douyin.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "2"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(27) "需要短视频推广排名"
["modelname"] => NULL
}
[3] => array(22) {
["id"] => string(3) "207"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(14) "AI智能名片"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2019/07/04/06155550417466502.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(2) "ai"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(68) "艺源AI智能名片_名片小程序_智能名片_让销售更简单"
["meta_keywords"] => string(97) "艺源AI智能名片,名片小程序,智能名片_让销售更简单,电子名片,二维码名片"
["meta_description"] => string(184) "艺源AI智能名片-让销售更简单。艺源AI智能名片为企业提供名片小程序,智能名片,企业名片,小程序名片,电子名片,二维码名片等相关的服务。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(16) "show_page_ai.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "3"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[4] => array(22) {
["id"] => string(3) "201"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "版权登记"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/04/06814062280145708.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(9) "copyright"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(0) ""
["meta_keywords"] => string(0) ""
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(23) "show_page_copyright.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "4"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2021/08/04/06814063838873717.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[5] => array(22) {
["id"] => string(3) "203"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "商标注册"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813359170749750.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(9) "trademark"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(131) "商标注册_商标注册流程_商标注册流程及费用_西安商标注册_西安商标注册代理-「源知果」艺源科技"
["meta_keywords"] => string(103) "商标注册,商标注册流程,商标注册流程及费用,西安商标注册,西安商标注册代理"
["meta_description"] => string(182) "「源知果」西安提供代理版权登记,代理商标注册,代理专利申请,代理企业贯标,代理高新技术企业认定的服务;咨询电话:13325455411。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(23) "show_page_trademark.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "5"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2019/06/11/06135617157272716.png"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[6] => array(22) {
["id"] => string(3) "205"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "网站建设"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2019/06/21/06144566585327511.jpg"
["desc"] => string(149) "节约IT成本/降低运维成本/网站安全稳定/不满意全额退款|节约IT成本/降低运维成本/网站安全稳定/不满意全额退款"
["pdir"] => string(0) ""
["dir"] => string(7) "website"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(80) "西安商城网站建设_政府网站建设_学校网站建设就选艺源科技"
["meta_keywords"] => string(113) "西安网站建设,西安网络公司,西安网页设计,商城网站建设,政府网站建设,学校网站建设"
["meta_description"] => string(248) "「艺源科技」是西安一家专业的西安商城网站建设,政府网站建设,学校网站建设的网络公司,咨询电话:029-88810146/150 9401 9029。公司拥有10年实践经验,为您提供一条龙的互联网应用解决方案。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(21) "show_page_website.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "6"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2019/06/24/06146855992801864.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[7] => array(22) {
["id"] => string(3) "208"
["siteid"] => string(1) "1"
["type"] => string(1) "2"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(15) "云服务平台"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(0) ""
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(0)
["content_is_html"] => int(0)
["urlrule"] => int(0)
["contenturlrule"] => int(0)
["meta_title"] => string(0) ""
["meta_keywords"] => string(0) ""
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(0) ""
["formid"] => string(0) ""
["url"] => string(21) "http://www.qulvkj.com"
["target"] => string(6) "_blank"
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "7"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[8] => array(22) {
["id"] => string(3) "202"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(9) "SEO优化"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813061683398516.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(3) "seo"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(90) "【西安SEO优化_西安网站优化_关键词排名优化】-SEO优化公司艺源科技"
["meta_keywords"] => string(81) "西安SEO优化,西安SEO优化公司,西安网站优化,西安网站优化公司"
["meta_description"] => string(244) "艺源科技(yysweb.com),专注为企业提供百度等搜索引擎整站SEO优化服务,针对不同行业、网站情况给出不同策略、报价和SEO建议;是您值得信赖的seo诊断、顾问咨询等云SEO技术服务外包商。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_seo.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "8"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813062712033401.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
}
}
在SEO工作中,需要的代码知识多的是 HTML 标签,其实做SEO也就只需懂得 HTML 标签即可。
网站中或许会碰到各式各样的程序、代码,你可以请专业高手帮忙或自己搜索答案,或者直接找网站建设公司解决即可,但你知道你要做什么是重要的。
如果你想学了PHP、ASP等各种代码成为技术高手后再学SEO,那就是舍本逐末了。
(推荐阅读:新手需要知道的网站基础常识)
今天开始,我们介绍SEO需要的 HTML 标签,只要懂汉字的人,都会学会 HTML 标签。
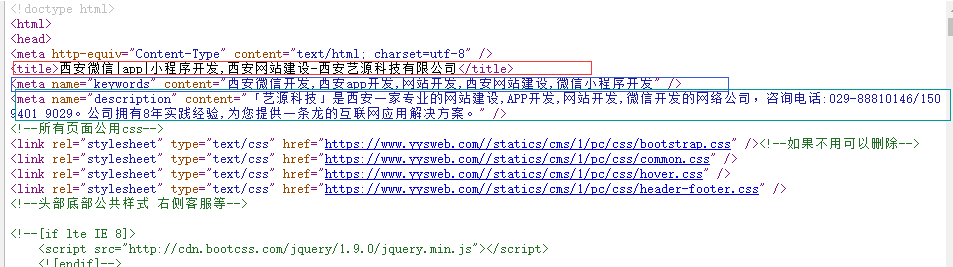
打开艺源科技官网首页,https://www.yysweb.com 查看源代码(右键点击页面就可以看源代码)
如图所示:

图上划出的就是 HTML 标签。
红色部分就是标题标签
蓝色部分就是关键词标签
HTML 标签知识点:
1、HTML 标签被 < 和 > 符号包围。
2、这些包围的符号叫作尖括号。
3、HTML 标签是成对出现的。例如
4、位于起始标签和终止标签之间的文本是HTML元素的内容。
5、HTML 标签对大小写不敏感,
完整的 HTML 标签加上标签之间的文本内容就构成一个 HTML 元素。
例子:
这是一对 HTML 标签,意思是,给文章加粗。
![]()
这是一个 HTML 元素。
 标签的作用是定义一个显示为粗体的 HTML 元素。
标签的作用是定义一个显示为粗体的 HTML 元素。
这个 HTML 元素由起始标签 开始。
开始。
这个元素的内容是:“我已被加粗”。
这个 HTML 元素由终止标签 结尾。
结尾。
以下也是一个 HTML 元素:
![]()
注意:
关于 HTML 标签,虽然目前是对大小写不敏感,如 和
和  的作用是相同的。
的作用是相同的。
但万维网协会 (W3C) 的标准是:建议在 HTML 4 中使用小写标签,而在 XHTML(下一代 HTML)中,必须使用小写标签。所以尽量都用小写。
一般情况下,就这么几个知识就够了。


















































